Draw.io Configuration
Draw.io Configuration - Web configure the draw.io app in atlassian confluence cloud. Open the page with embedded draw,io diagram for editing. It was a problem with kaspersky firewall. Write data to the host application. You are able to add custom colors, presets and fonts to diagrams.net. Add the css code to customise the background colour of the menu bar. Web go to the draw.io configuration tab in the draw.io configuration section of your confluence cloud settings. Share improve this answer follow answered may 10, 2021 at 10:30 Below is the screen print i made. To clear default styling, ensure nothing is and click clear default styling in the right hand format panel. Web go to the draw.io configuration tab in the draw.io configuration section of your confluence cloud settings. Configuring the color palette is a first step. This should help. jack brickey. Change the font family and font size on a cell and that will become the default. Add the style settings to the json text entry area on the draw.io configuration. Web i'm on a project with embedded draw.io integration, only, the documentation part of the possible configuration doesn't seem to redirect to the right place. Add the style settings to the json text entry area on the draw.io configuration tab. Web 1 answer sorted by: 4, just add { gridsteps: To clear default styling, ensure nothing is and click clear. You are able to add custom colors, presets and fonts to diagrams.net. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Web integrate a design system in draw.io. Style your shape or connector on the drawing canvas first. Can be configured this way. Web turning off draw.io toolbar and setting scaling factor. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Web go to the draw.io configuration tab in the draw.io configuration section of your confluence cloud settings. This should help. jack brickey. For example, users will see an orange menu bar and use the kennedy theme by default with the. Can be configured this way. Change the font family and font size on a cell and that will become the default. Web draw.io diagrams & whiteboards integrates with your atlassian product. Manually adding ccss vectors, calculating scores, and deriving new severties would be a tedious task to perform manually. It’s such a comfort to have everything at your fingertips. Kennedy, atlas, dark or min. For example, users will see an orange menu bar and use the kennedy theme by default with the following. Below is the screen print i made. Works with github, gitlab and dropbox for visual documentation in distributed teams. Add the configure=1 url parameter and the json code for the configuration. Manually adding ccss vectors, calculating scores, and deriving new severties would be a tedious task to perform manually. For example, users will see an orange menu bar and use the kennedy theme by default with the following. Web configure the draw.io app in atlassian confluence cloud. You can now configure the online app via extras > draw.io configuration and share. Web go to the draw.io configuration tab in the draw.io configuration section of your confluence cloud settings. I only see option for on/off grid. 4, just add { gridsteps: Open the page with embedded draw,io diagram for editing. It is possible to go further. Works with github, gitlab and dropbox for visual documentation in distributed teams. Can be configured this way. Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Add the css code to customise the background colour of the menu bar. Web this app will generate a custom configuration based on the information from. Is there a way for lowering grid density to about 1cm (independently of zoom)? Web integrate a design system in draw.io. Web configure server settings in draw.io for confluence server and data center. Style your shape or connector on the drawing canvas first. This should help. jack brickey. Add your configuration to diagrams.net This should help. jack brickey. Delete data from the host application. Is there a way for lowering grid density to about 1cm (independently of zoom)? Web draw.io is free online diagram software. It’s such a comfort to have everything at your fingertips. Manually adding ccss vectors, calculating scores, and deriving new severties would be a tedious task to perform manually. Below is the screen print i made. Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Kennedy, atlas, dark or min. Works with github, gitlab and dropbox for visual documentation in distributed teams. Web configure the draw.io app in atlassian confluence cloud. Web this article explains some considerations when sending devices with digital io communication configuration back for service under an rma, and how to be prepared for integrating them back into the control system without issues. The draw.io app in confluence allows administrators to configure a wide range of options, from default palettes and shape/connector styles for consistency across teams, to custom libraries and custom templates. As an administrator, click on the gear icon, then select general configuration. Web how to change grid density in draw.io?
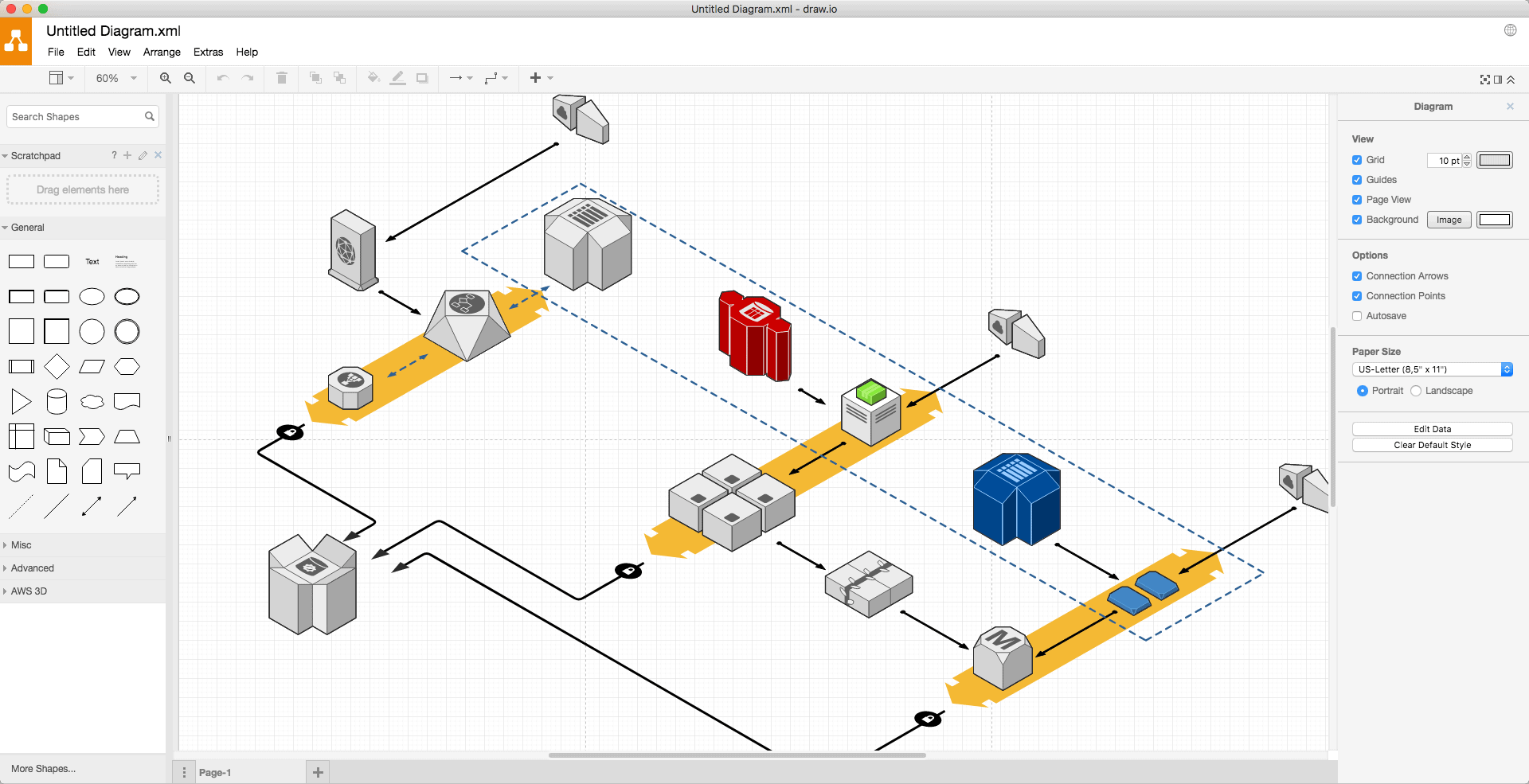
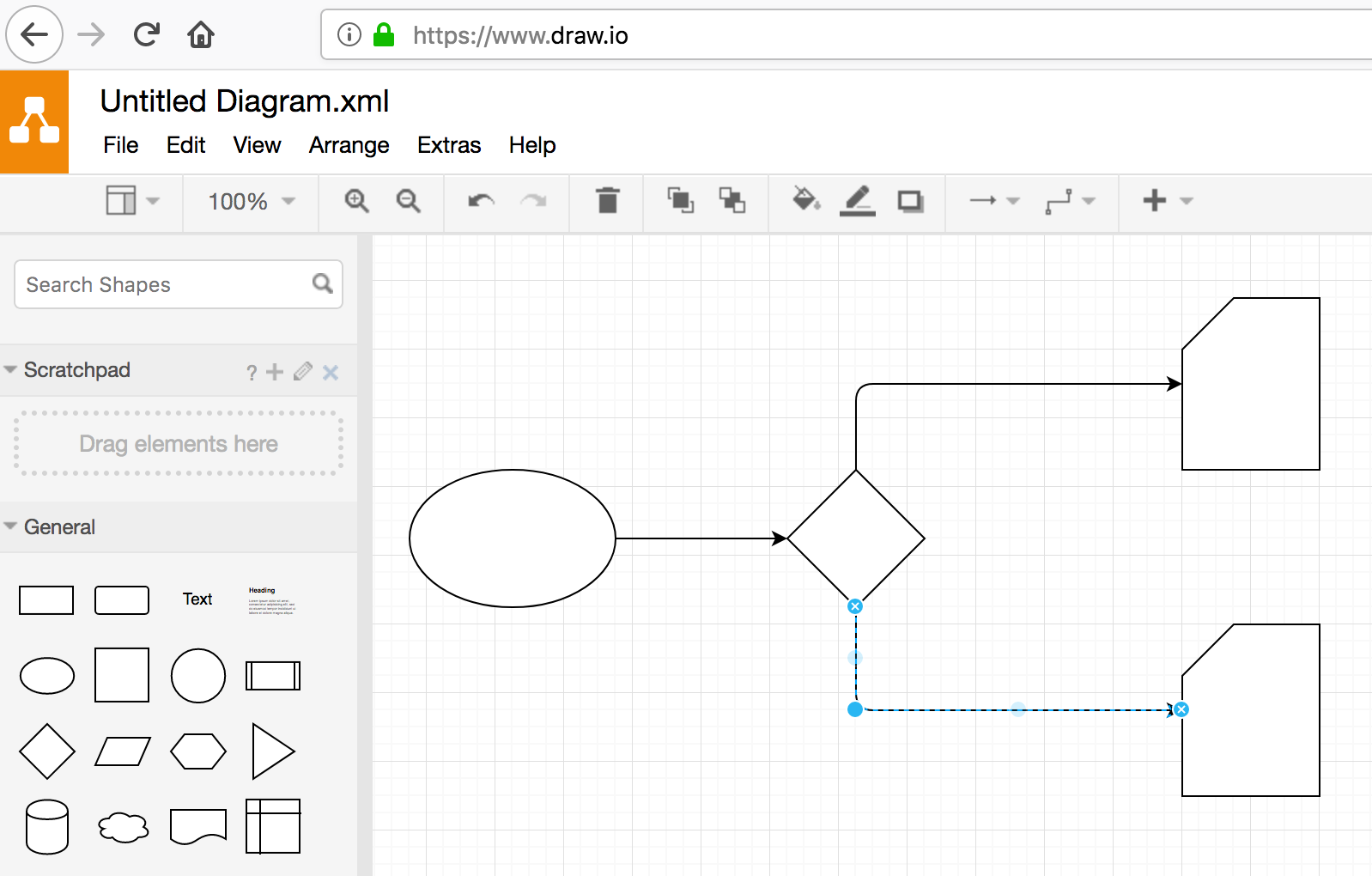
Draw. io The best technical drawing tool, free and online, has now

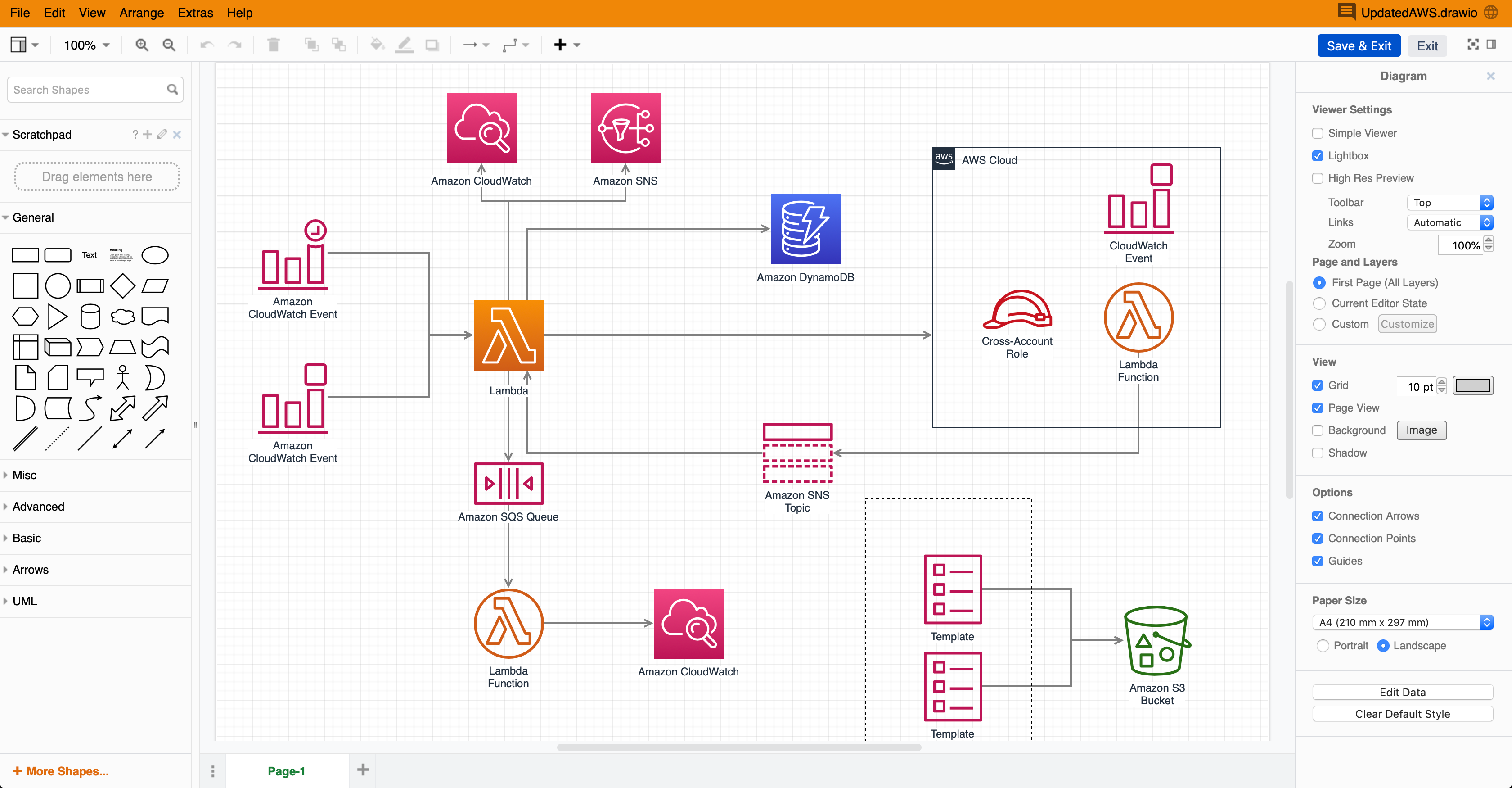
Configure the and draw.io editor (2023)

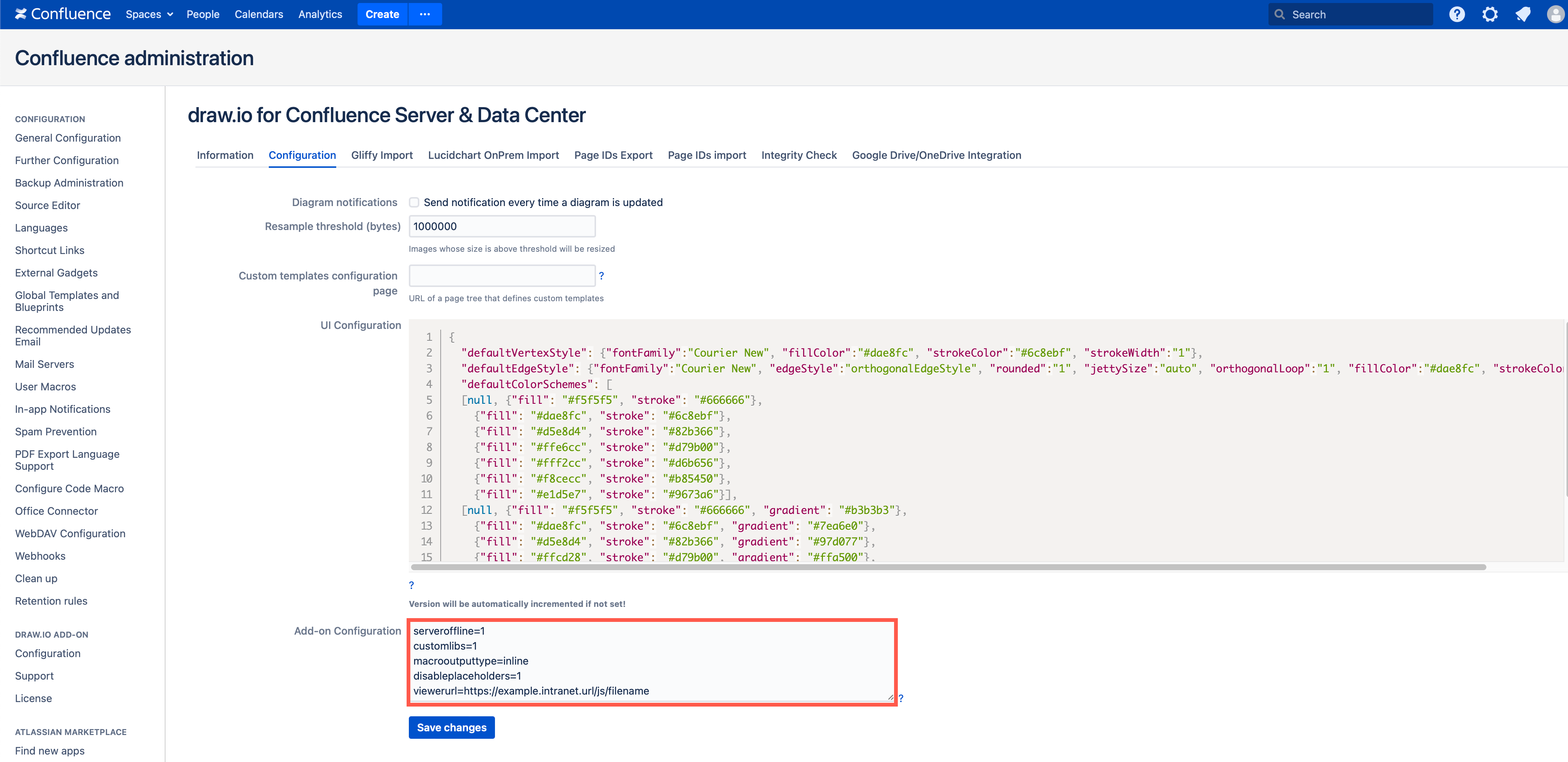
Draw Io Json

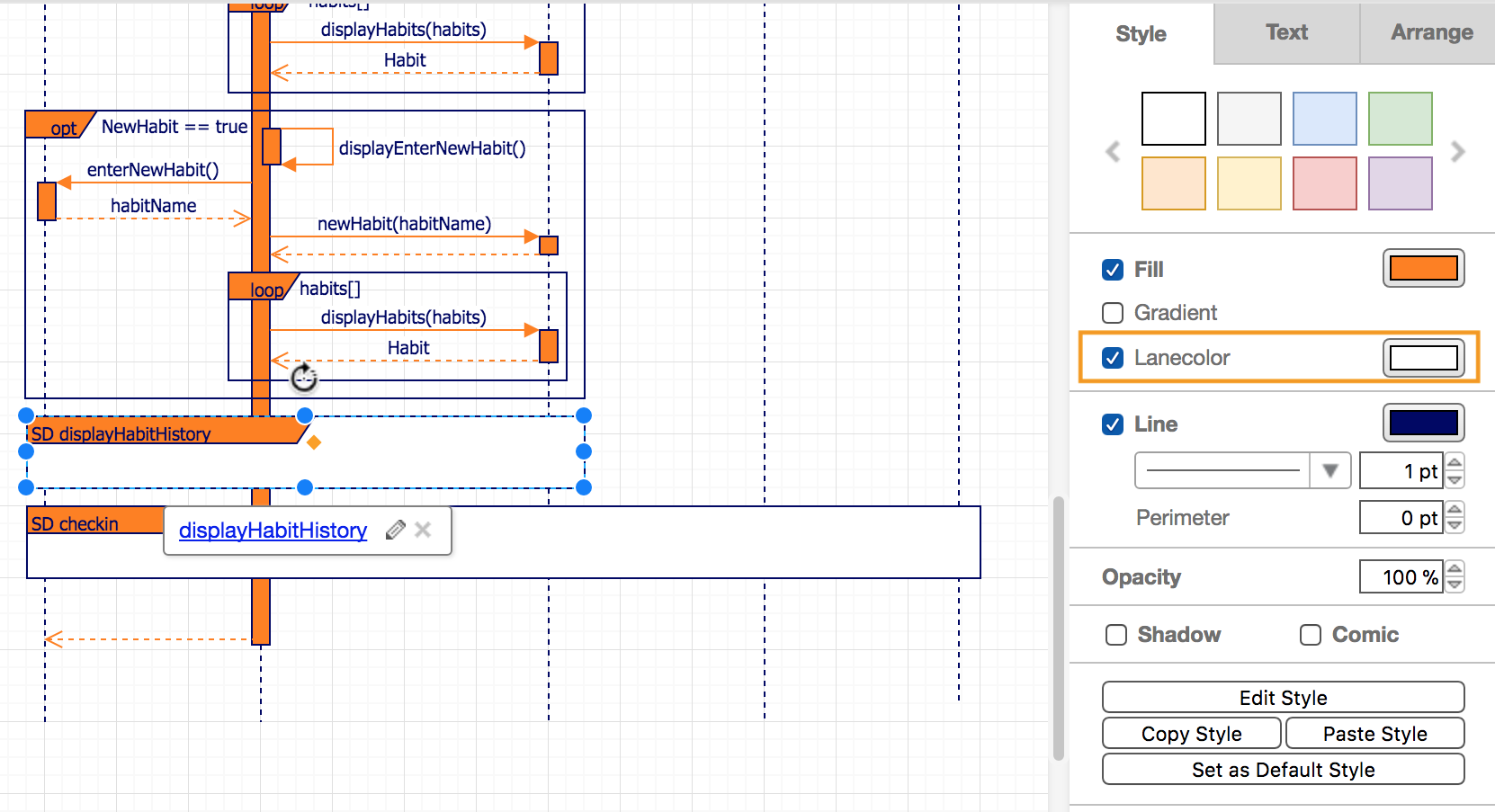
Create UML sequence diagrams in draw.io draw.io

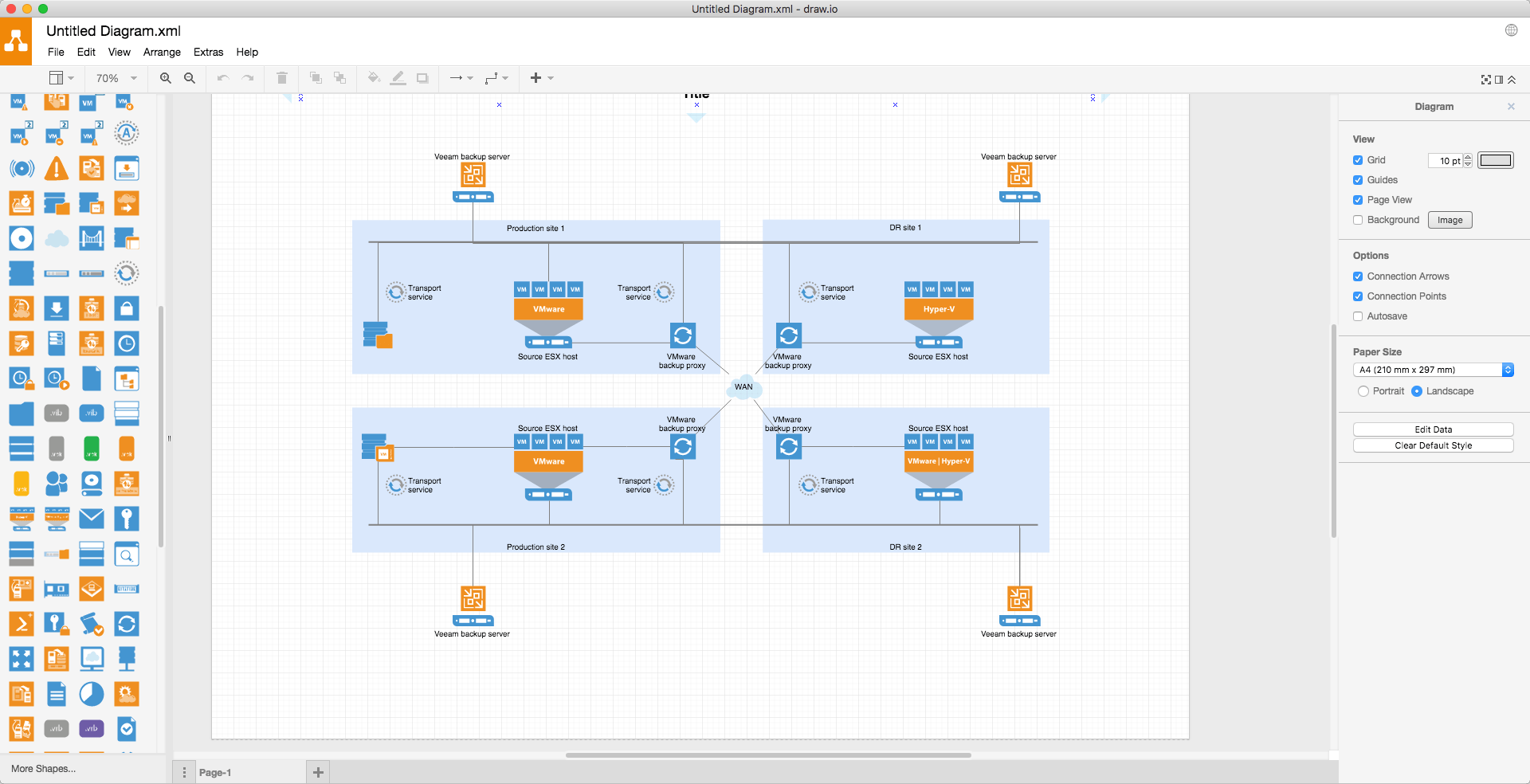
Configure server settings in draw.io for Confluence Server and Data Center

Membuat ERD dengan menggunakan DRAW.IO YouTube

Draw. io The best technical drawing tool, free and online, has now

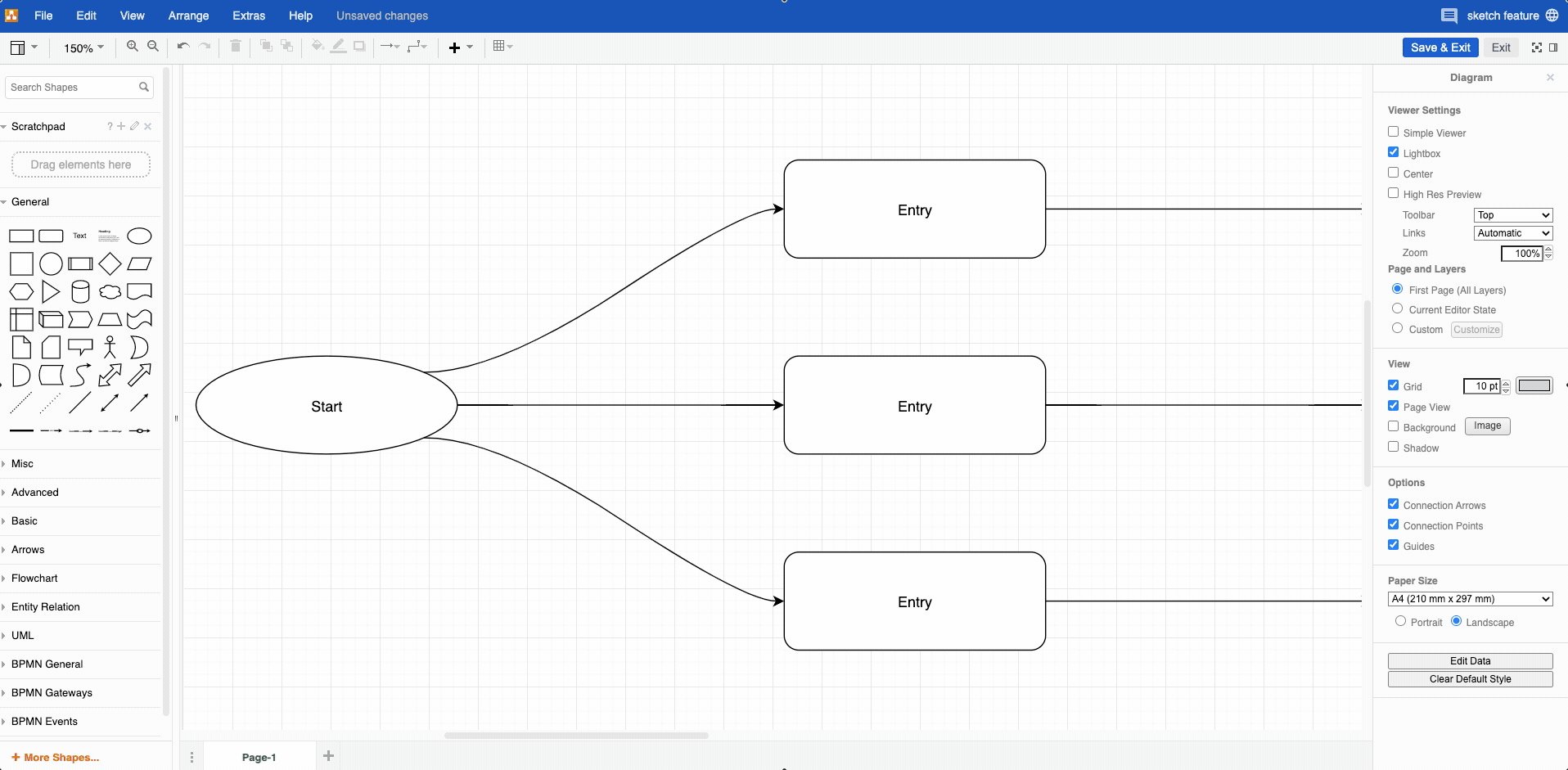
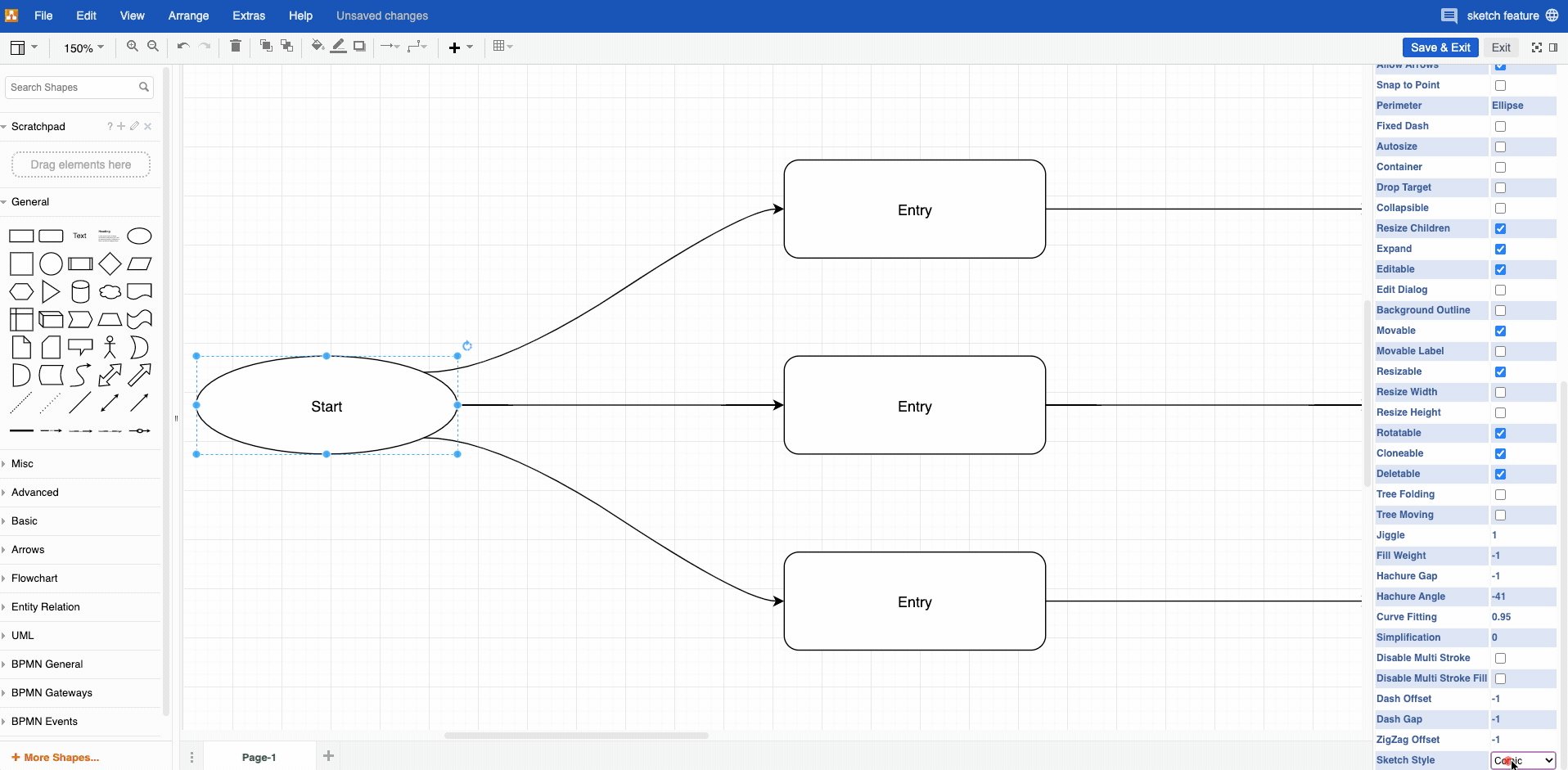
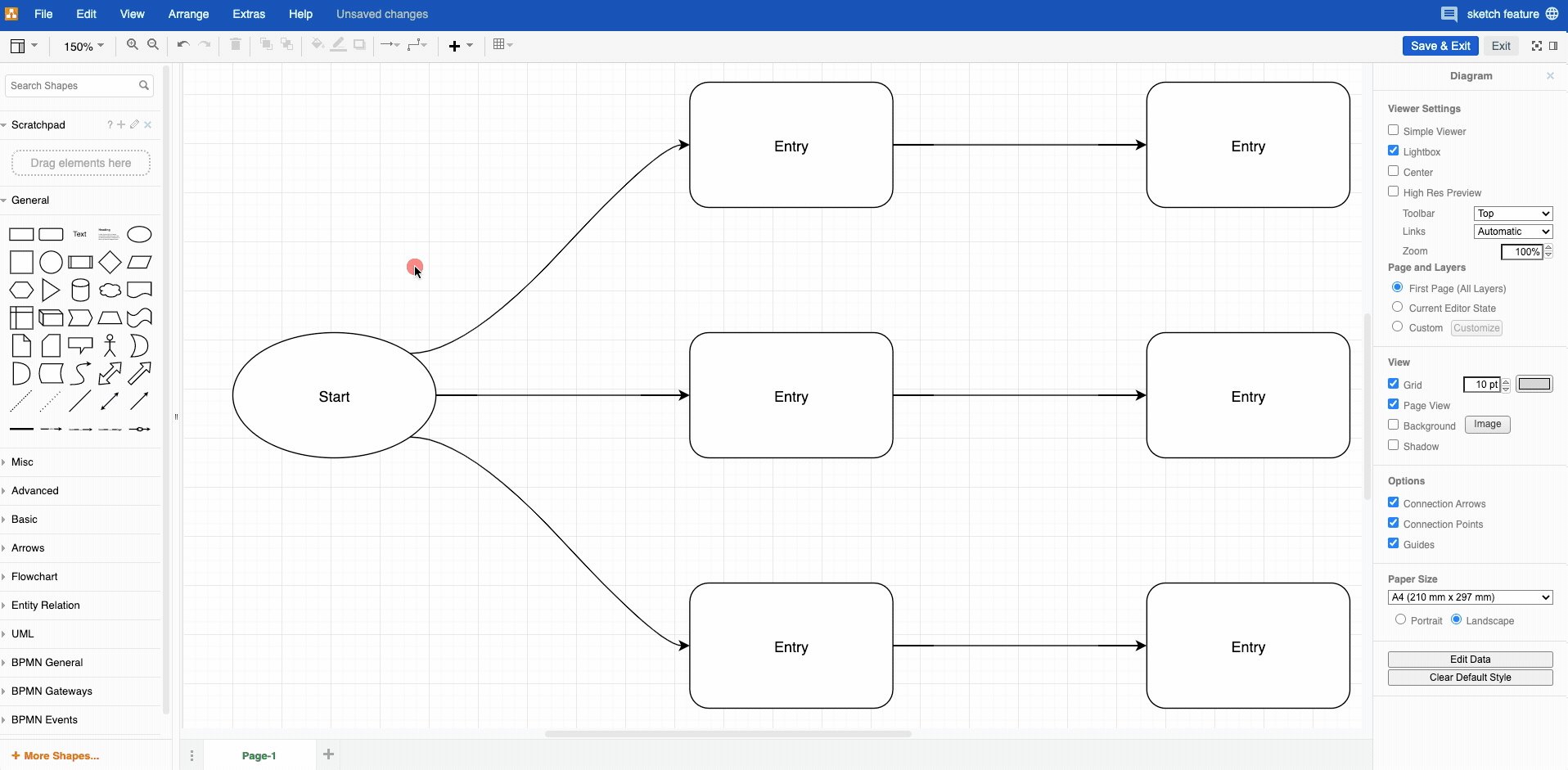
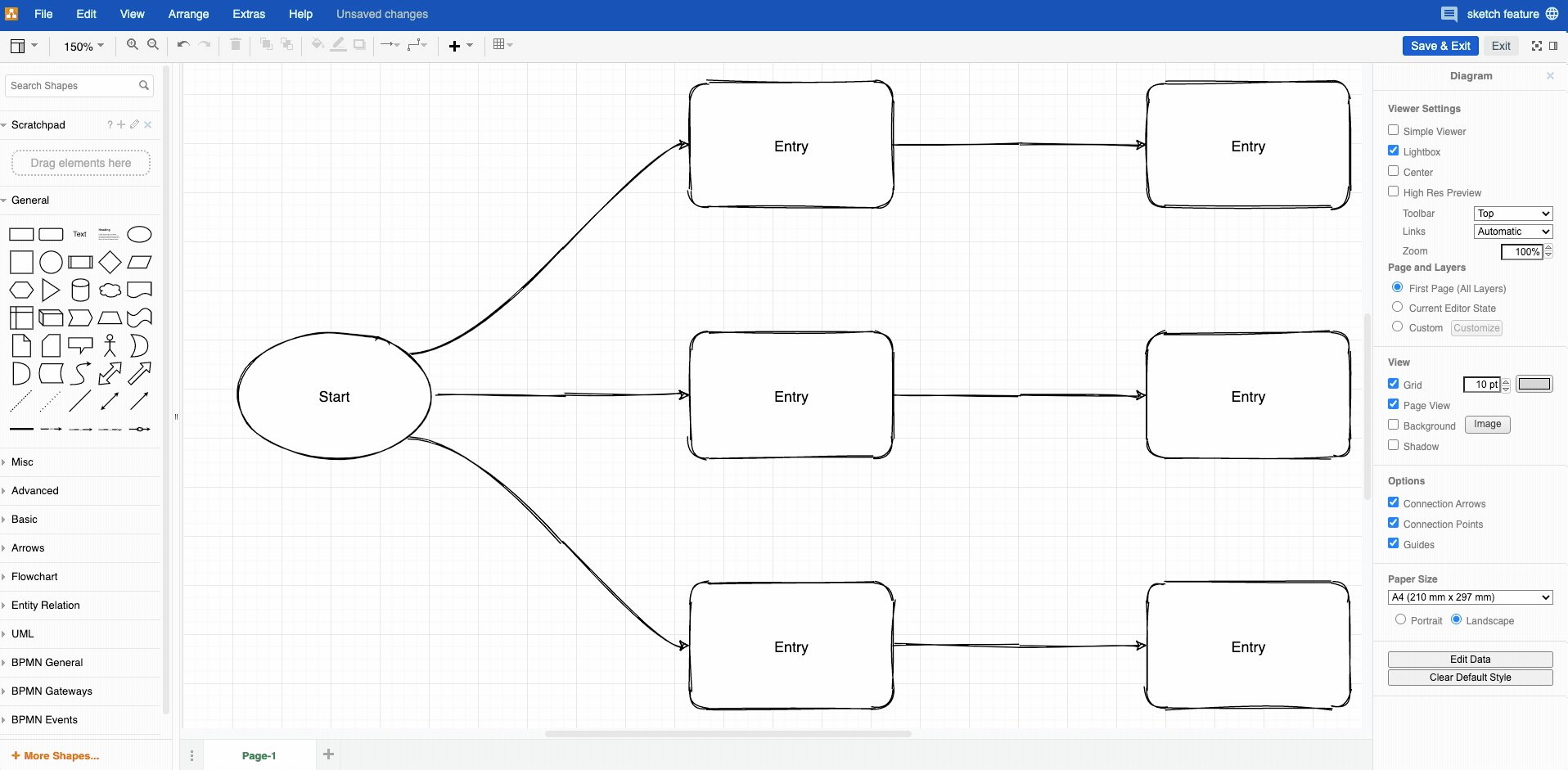
Introducing draw.io's new sketch feature draw.io

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation

Diagrams with draw.io for Confluence Work with Custom Libraries draw.io
Web Snyk Has A Large Set Of Security Rules To Check The Security Of Iac And Cloud Configurations With Severities Assigned Using The Previous Process.
Configuring The Color Palette Is A First Step.
Web Turning Off Draw.io Toolbar And Setting Scaling Factor.
While It Is Selected, Click On Set As Default Style From The Style Tab Of The Format Panel.
Related Post: