Draw Io Create Shape
Draw Io Create Shape - Further, you may also add the image to scratchpad from right click context menu for easy access. The basic draw.io stencils use xml. Once the curve is in the editor, you can add and drag the waypoints of the curve. In the new/edit library dialog it says drag images into the dialog. Web add to scratchpad: Select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Speak with it on the go. See how to create this basic custom shape tips Please ensure javascript is enabled. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. The basic draw.io stencils use xml. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. 6 for a curved connector, you can find that in the general shapes section: The polygon shape is within the basic shapes group. Simplify the panel and display. Web 1 i am trying to make a simple custom triangle shape in draw.io. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Web see how to add shapes and images to an existing. This helps you diagram more efficiently and with much less stress! Web draw.io is a free and open source diagramming app that you can use online at app.diagrams.net, and offline (draw.io desktop). Note that a preview shows the offset from (0,0) the second image shows the triangle after i place it. We also show you how to use the. Draw.io. Further, you may also add the image to scratchpad from right click context menu for easy access. Web draw.io offers you a variety of predefined libraries to create powerful diagrams. Speak with it on the go. In the new/edit library dialog it says drag images into the dialog. Unfortunately, there is something very fundamental that i don't understand. Further, you may also add the image to scratchpad from right click context menu for easy access. Web 1 i am trying to make a simple custom triangle shape in draw.io. You can bring your ideas to life with our most capable image model, dall·e 3. Click arrange > insert > shape to open the edit shape dialog. Free online. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. 04 oct 2023 features shapes swap shapes and connectors in draw.io In the new/edit library dialog it says drag images into the dialog. The magic word is container shapes. Web draw.io is a free and open source diagramming app. You can quickly and easily import your own libraries and use your custom shapes. Sometimes you only need a specific shape. Unfortunately, there is something very fundamental that i don't understand. Web you can create your own custom shapes in draw.io by describing their geometry, connection points and styles in an xml format. Select arrange > insert > shape from. This helps you diagram more efficiently and with much less stress! Unfortunately, there is something very fundamental that i don't understand. Please ensure javascript is enabled. 6 for a curved connector, you can find that in the general shapes section: 16 start by adding the polygon shape to your drawing. We will show you how to access them. Unfortunately, there is something very fundamental that i don't understand. Web in this video you will see how you can keep your processes organized and show the complete big picture in one diagram. Web diagrams.net libraries create and share custom libraries: Alternatively, you can create a custom library from an existing diagram,. Select the curve and waypoints appear as blue handles: Once the curve is in the editor, you can add and drag the waypoints of the curve. Free online drawing application for all ages. The polygon shape is within the basic shapes group. You can bring your ideas to life with our most capable image model, dall·e 3. In the new/edit library dialog it says drag images into the dialog. Simplify the panel and display. Web see how to add shapes and images to an existing custom shape library in draw.io. Web 4 answers sorted by: You'll need to make the font size bigger and the circle a bit smaller for it to look nice. Web draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. 6 for a curved connector, you can find that in the general shapes section: Web create images simply by describing them in chatgpt. Select the curve and waypoints appear as blue handles: 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. Once the curve is in the editor, you can add and drag the waypoints of the curve. What makes container shapes special is. 10 min custom libraries make working with your own graphics and icons a breeze. 04 oct 2023 features shapes swap shapes and connectors in draw.io See how to create this basic custom shape tips Unfortunately, there is something very fundamental that i don't understand.
Draw Io Flowchart Shapes

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

How to rotate shapes in draw.io diagrams YouTube

UML interaction overview diagrams in draw.io draw.io

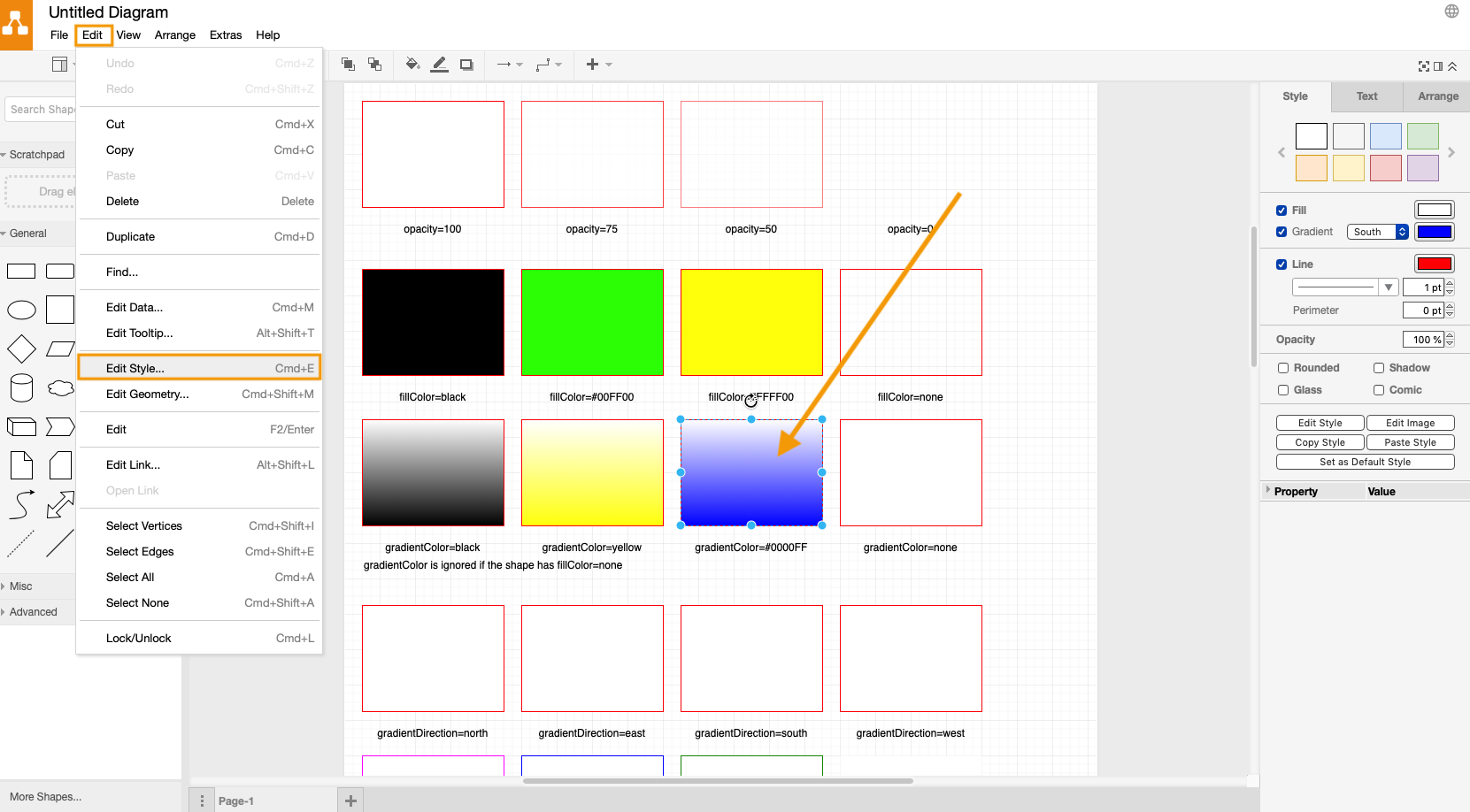
Shape styles in draw.io draw.io

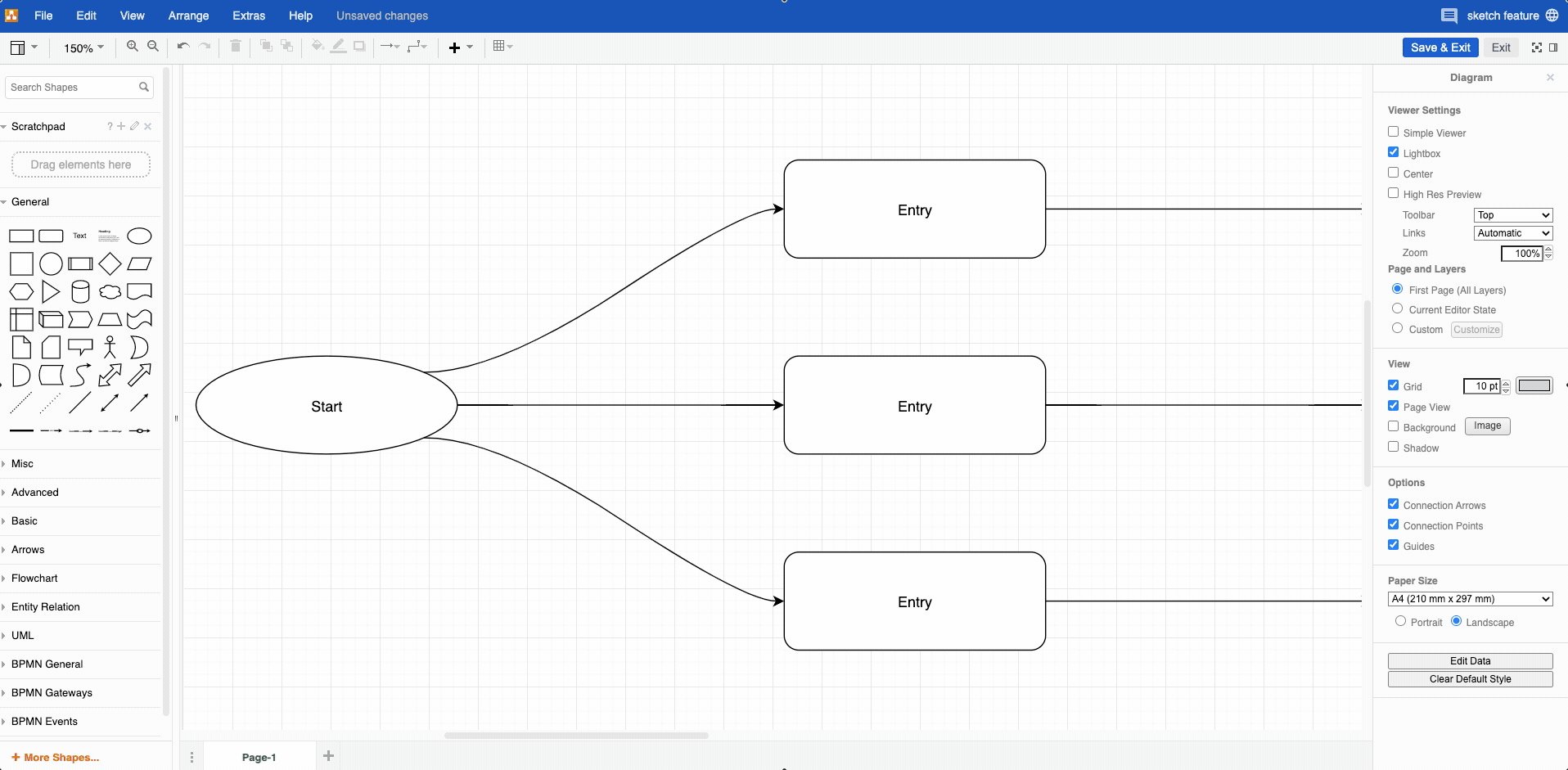
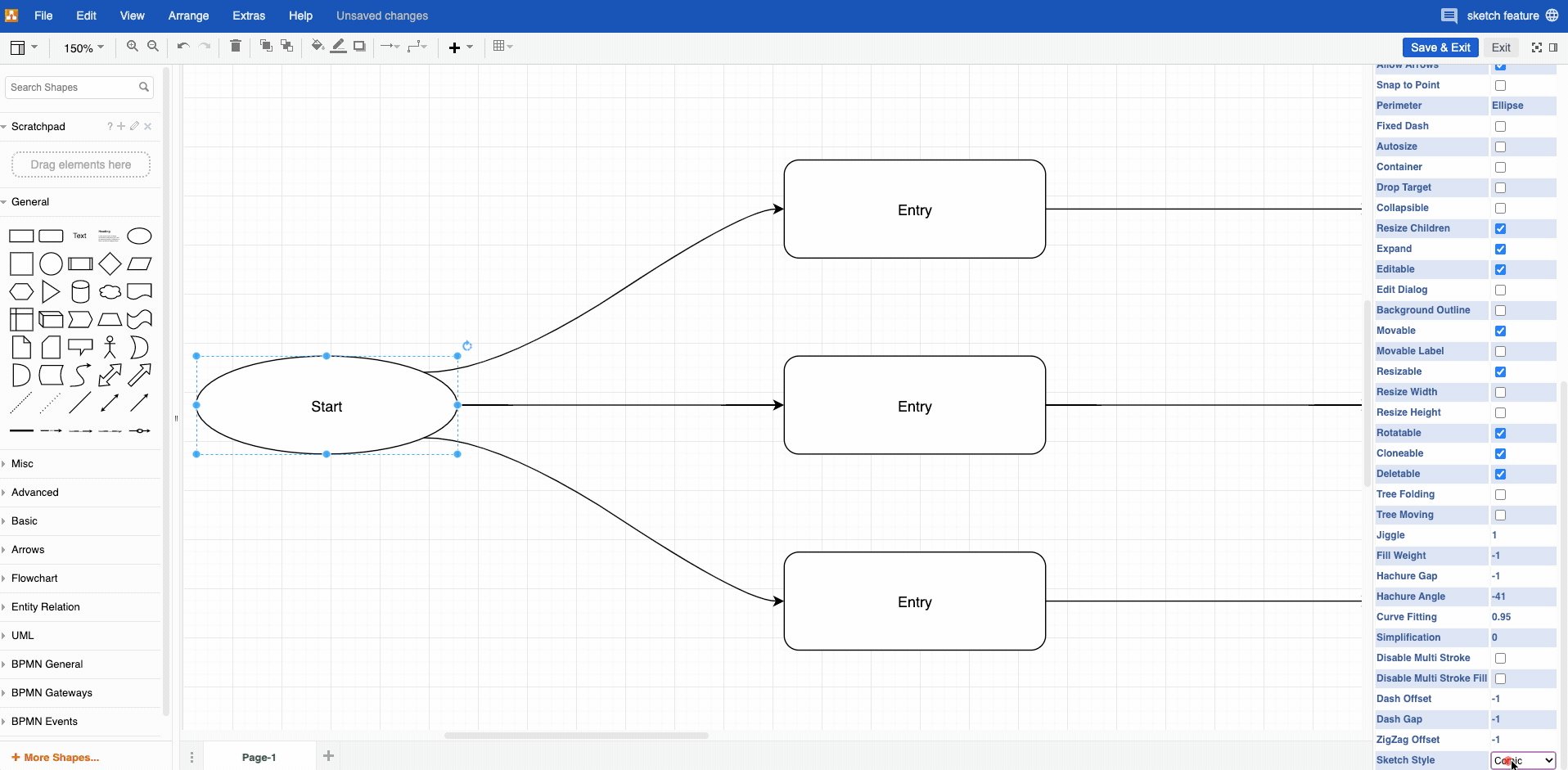
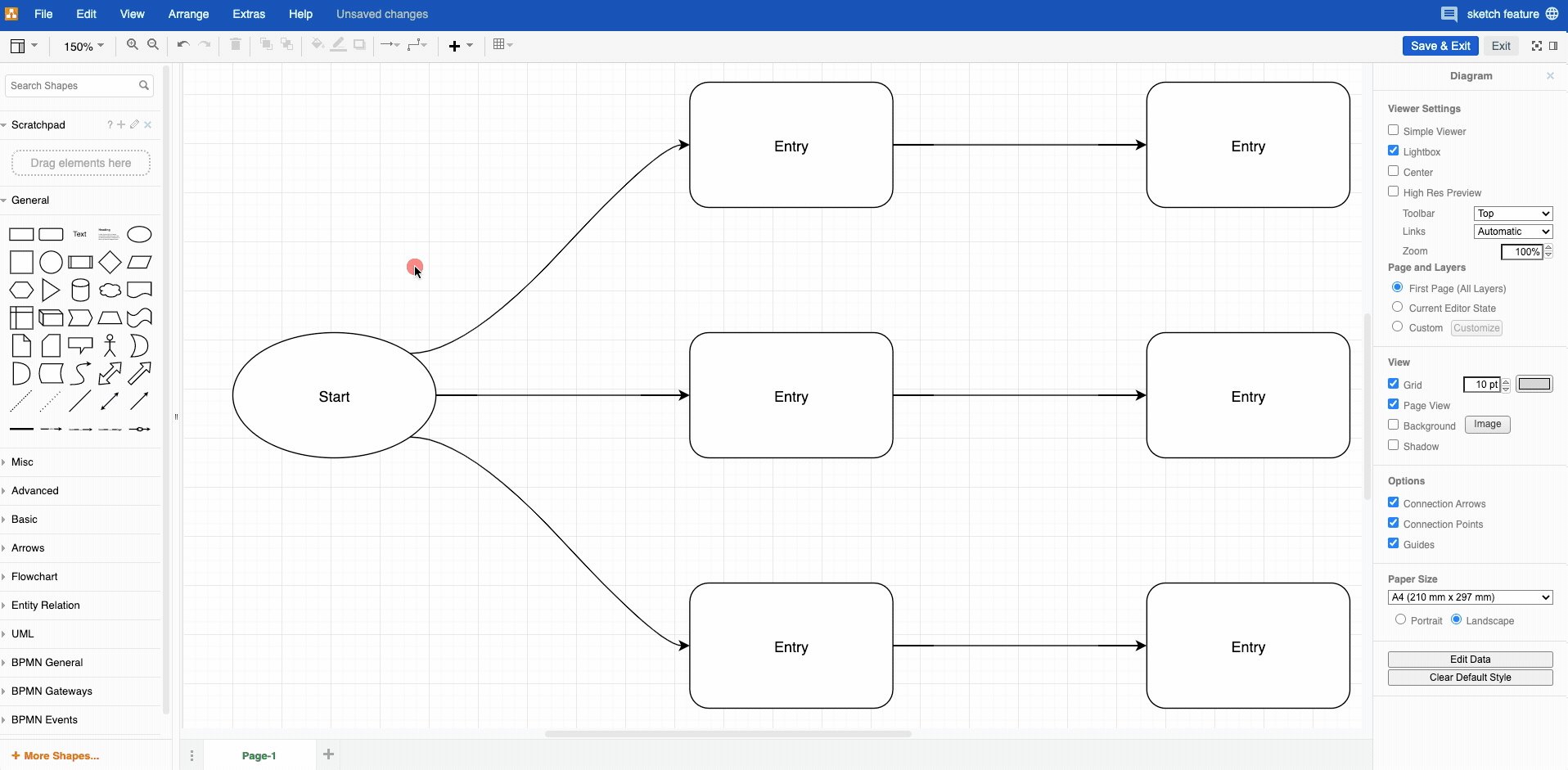
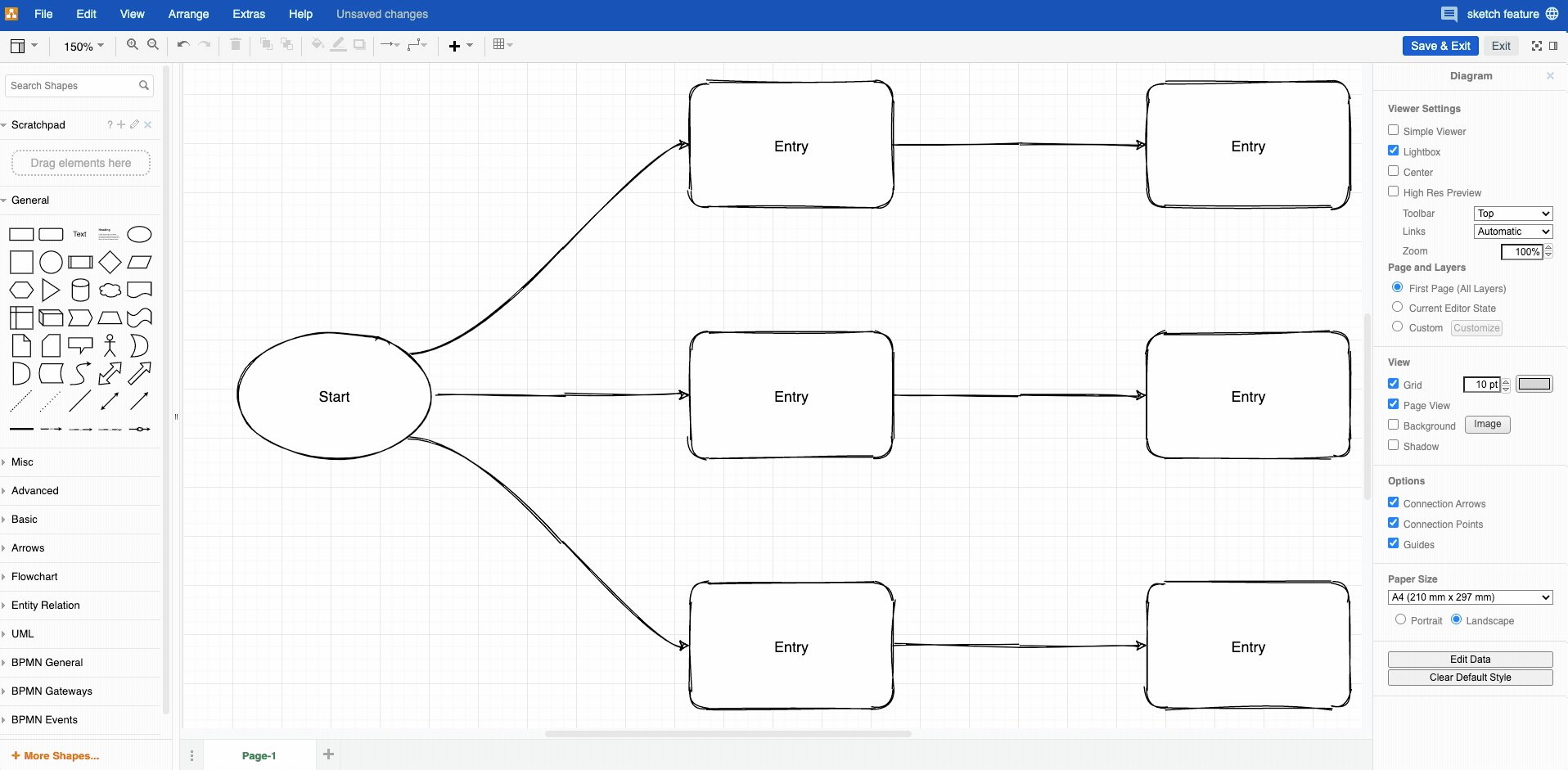
Introducing draw.io's new sketch feature draw.io

Shortcut Quickedit the geometry of your draw.io shapes in Atlassian

How to edit the styles of shapes in draw.io diagrams YouTube

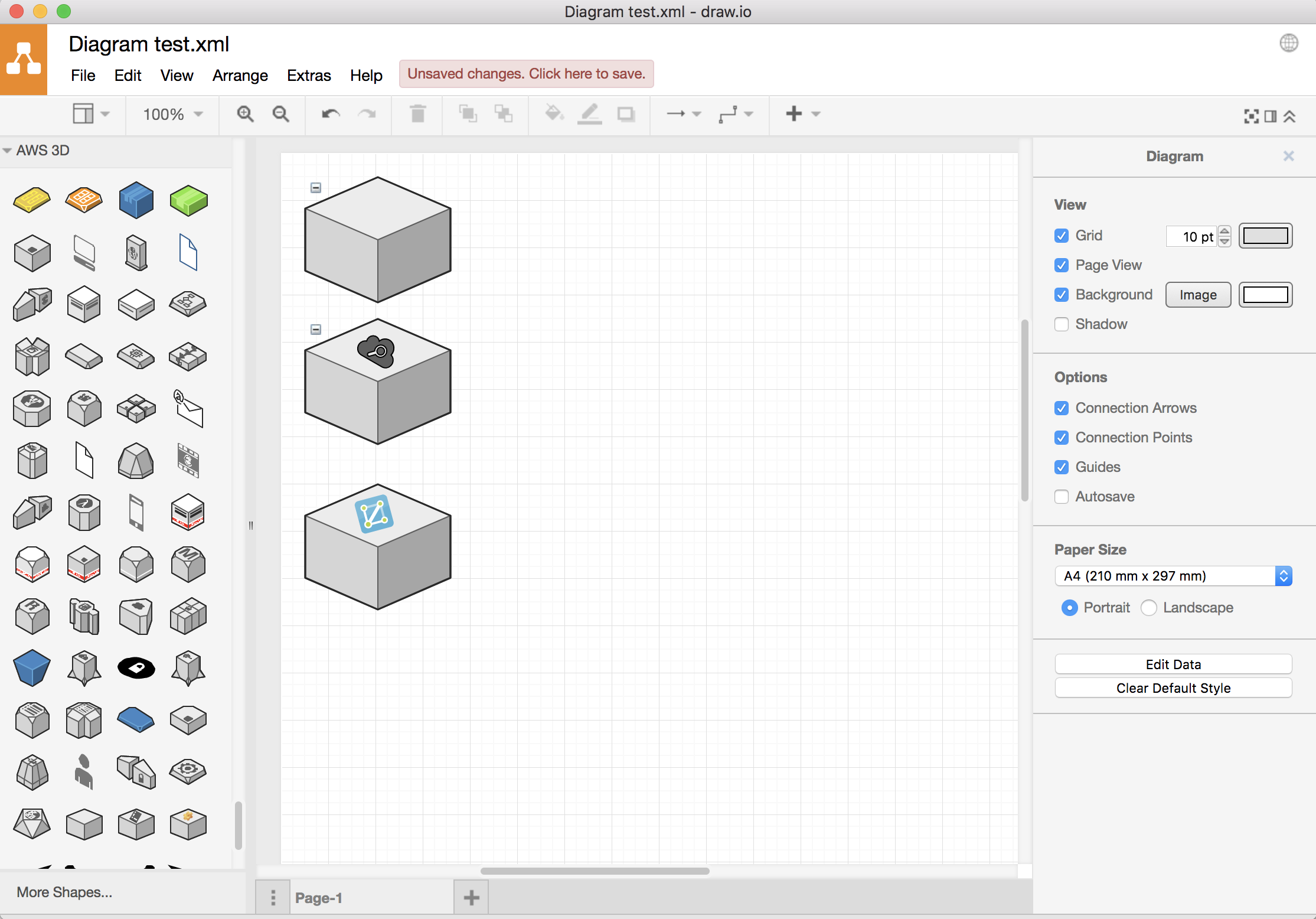
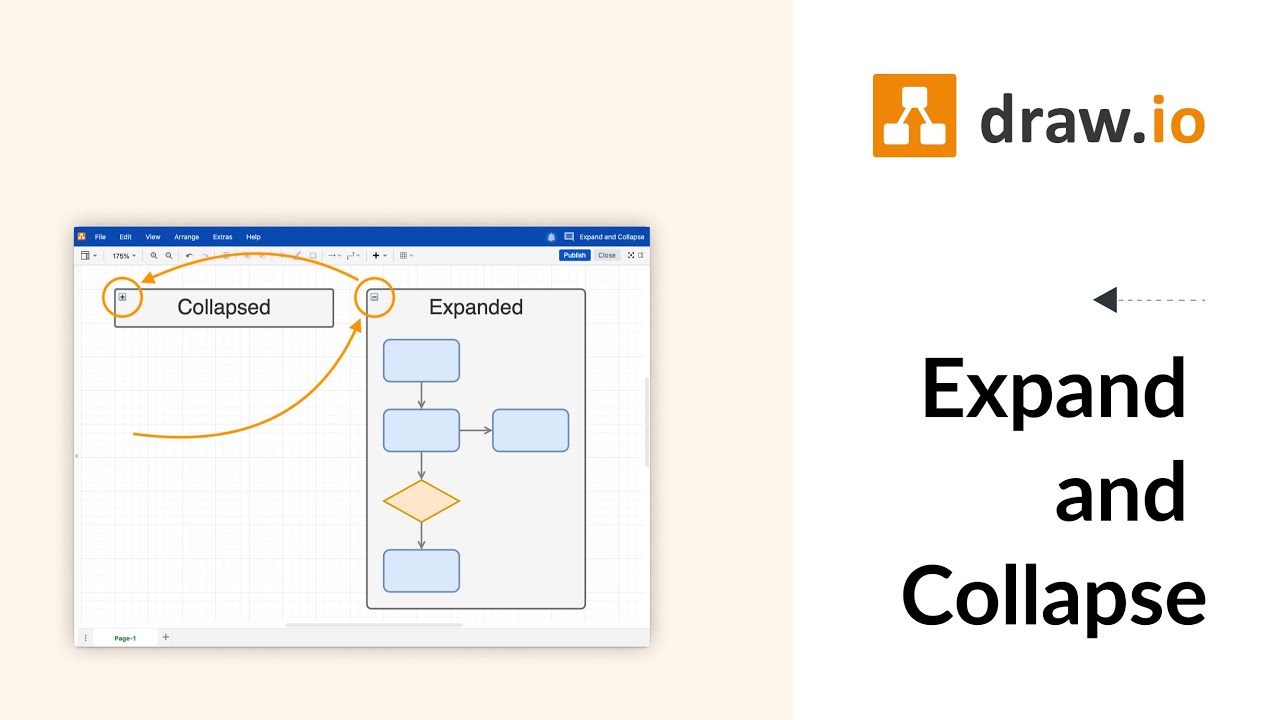
How to create and use container shapes in draw.io to collapse and

Learn About Draw.IO's Shape Tools YouTube
Also Arcsize Is An Optional Decimal Attribute Defining How Large The.
Next, Select Your Polygon And Click Edit Style.
16 Start By Adding The Polygon Shape To Your Drawing.
Please Ensure Javascript Is Enabled.
Related Post: