Draw.io Drop Down List
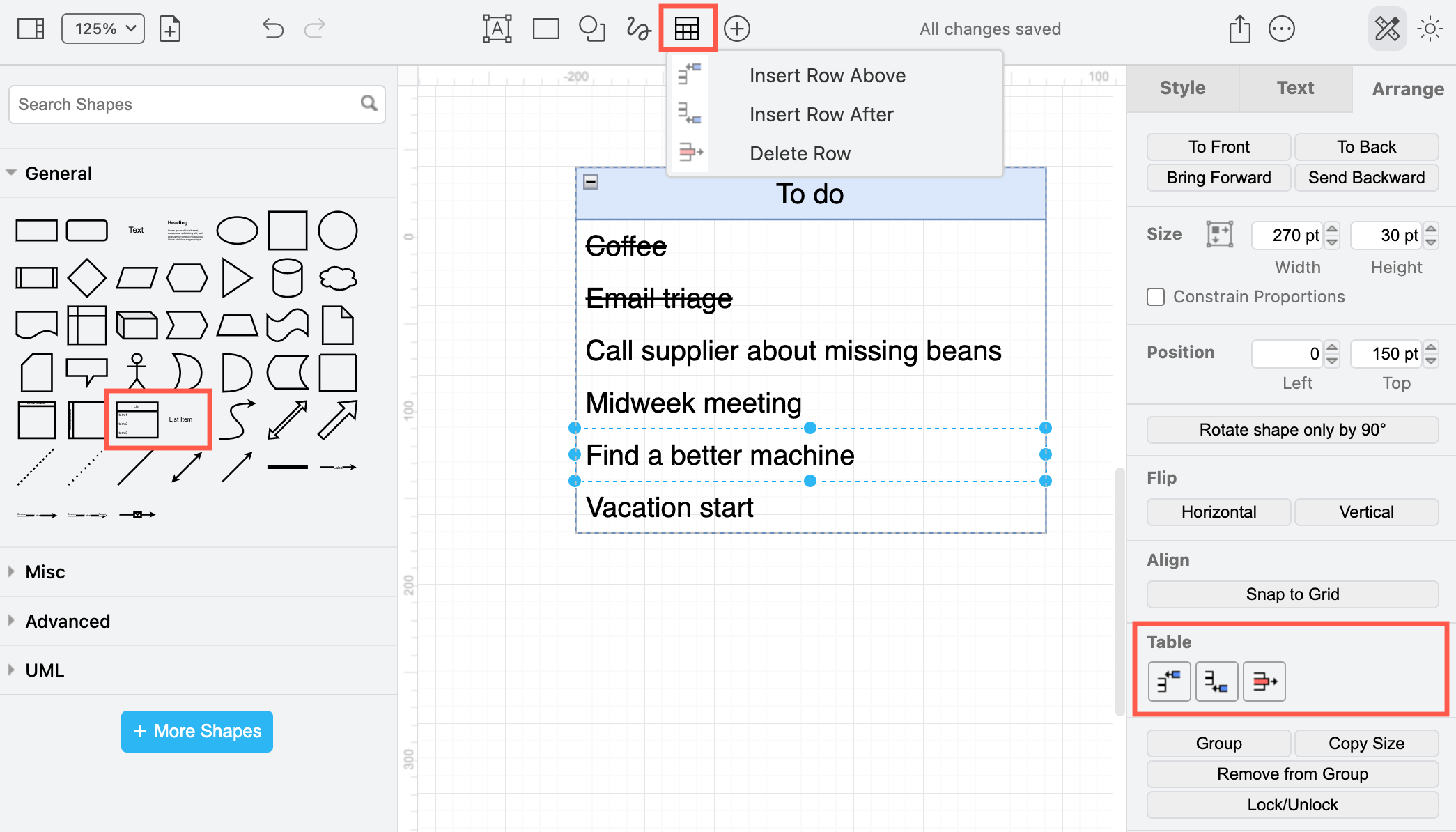
Draw.io Drop Down List - In case you’re new to. On the edit link modal, you can add an external url, or link to another page from the same project* (which, i belive, was your case a year ago when you asked). Web click the diagram, and then, in the appeared toolbar, click edit macro. Select arrange > insert > advanced > text, enter text that represents a simple tree diagram or entities containing simple lists in the text field, select the type of diagram you want from the drop down list at the bottom of the dialog, then click insert. Offset the label’s position relative to the shape perimeter by changing the spacing values at the bottom of the text tab of the format panel. These diagram types let you test out different layouts for. Web draw.loadplugin(function(ui){ if (ui.sidebar != null){ mxresources.parse('download=download'); The font url must be public and must allow access to the draw.io origin (cors header): Web download diagram files created in 2005 will load in the app today share with everyone no need to fret about licenses or specific platforms—seamless functionality is guaranteed. The magic word is container shapes. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Example (where bullets are represented by stars): Mararad opened this issue on dec 8, 2020 · 2 comments.. Reload your browser tab to load the plugin into the diagram editor. Mararad moved this from triage to feature requests in drawio on dec 8, 2020. In case you’re new to. Mararad opened this issue on dec 8, 2020 · 2 comments. The magic word is container shapes. Drag a shape from the shape library and drop it on the list shape when. These diagram types let you test out different layouts for. Mararad added this to triage in drawio via automation on dec 8, 2020. Web in this video you will see how you can keep your processes organized and show the complete big picture in one. Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. Mararad added this to triage in drawio via automation on dec 8, 2020. A draw.io panel will be. 8 min you can add links so that when a viewer clicks on a shape or a line of text in your diagram, they can be taken. Divider placed in a list shape will automatically use the colour of that list shape’s outline. Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse. Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Video tutorials our comprehensive collection of video. 8 min you can add links so that when a viewer clicks on a shape or a line of text in your diagram, they can be taken directly to another page or diagram. Example (where bullets are represented by stars): Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse.. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Web i am using an embedded draw.io diagram in confluence, and i can't seem to find a way to create a nested list. Extract the text in a diagram click extras > extract text, then copy the extracted text. Web draw.loadplugin(function(ui){ if (ui.sidebar != null){ mxresources.parse('download=download'); In confluence, you can add markup, which. The font url must be public and must allow access to the draw.io origin (cors header): Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse. Web open the page you want to add the page list to, and select edit in the top right corner. A draw.io panel will. Web drop down list. Mararad moved this from triage to feature requests in drawio on dec 8, 2020. The magic word is container shapes. Web open the page you want to add the page list to, and select edit in the top right corner. A draw.io panel will be. Web draw.loadplugin(function(ui){ if (ui.sidebar != null){ mxresources.parse('download=download'); The magic word is container shapes. Web drop down list. Mararad added this to triage in drawio via automation on dec 8, 2020. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. Mararad added the feature request label on dec 8, 2020. Web drag it from the shape library on the left and drop it over the list. Mararad added this to triage in drawio via automation on dec 8, 2020. Mararad opened this issue on dec 8, 2020 · 2 comments. On the edit link modal, you can add an external url, or link to another page from the same project* (which, i belive, was your case a year ago when you asked). Example (where bullets are represented by stars): Select arrange > insert > advanced > text, enter text that represents a simple tree diagram or entities containing simple lists in the text field, select the type of diagram you want from the drop down list at the bottom of the dialog, then click insert. Web i am using an embedded draw.io diagram in confluence, and i can't seem to find a way to create a nested list. Web in this video you will see how you can keep your processes organized and show the complete big picture in one diagram. Web right click the item you want to add a link to and select edit link. How to create a one level nested list inside a diagram of draw.io? The font url must be public and must allow access to the draw.io origin (cors header): Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. These diagram types let you test out different layouts for. The magic word is container shapes. 8 min you can add links so that when a viewer clicks on a shape or a line of text in your diagram, they can be taken directly to another page or diagram.
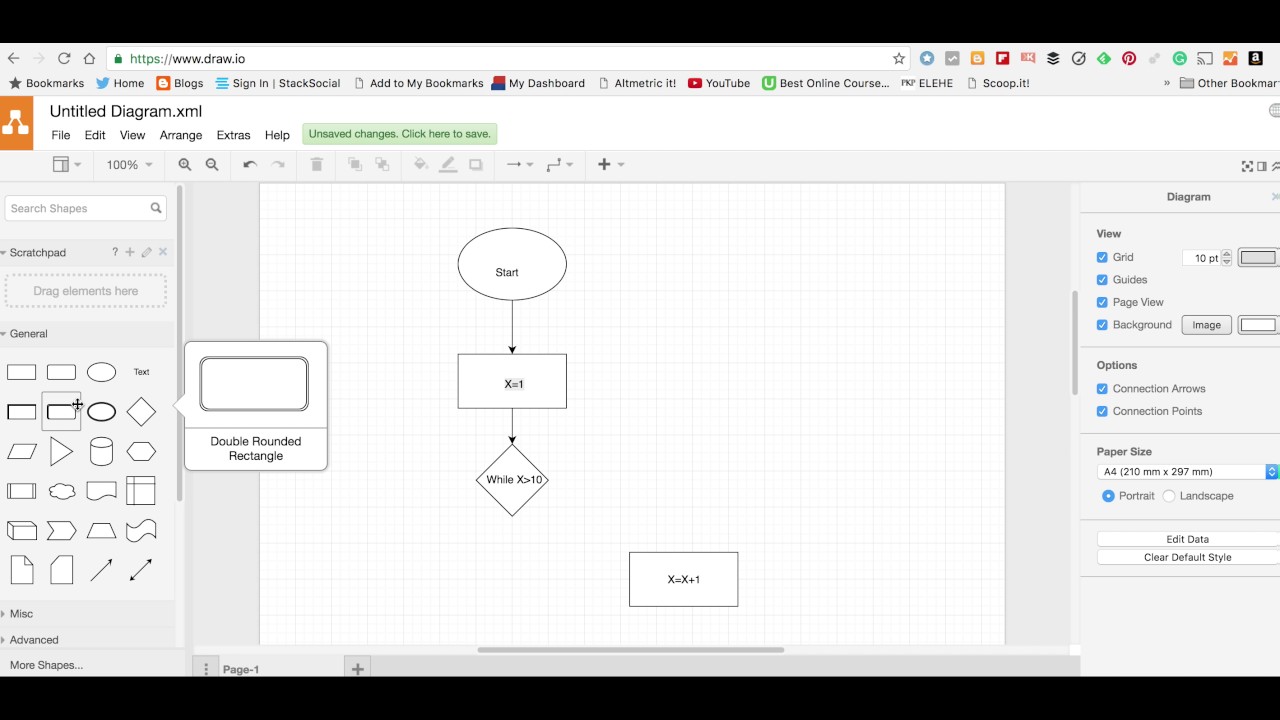
How to use www.draw.io to produce a flowchart YouTube

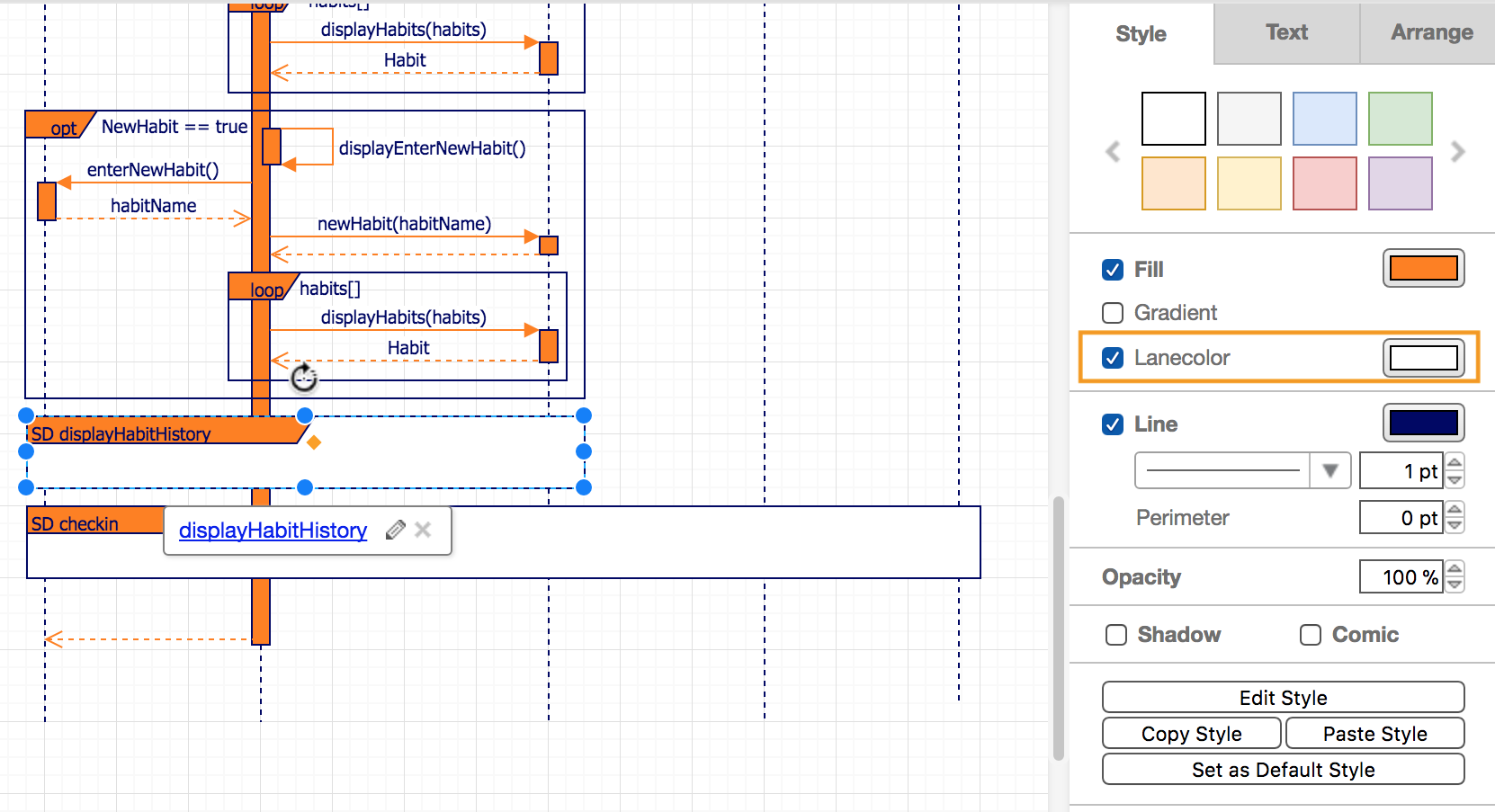
Create UML sequence diagrams in draw.io draw.io

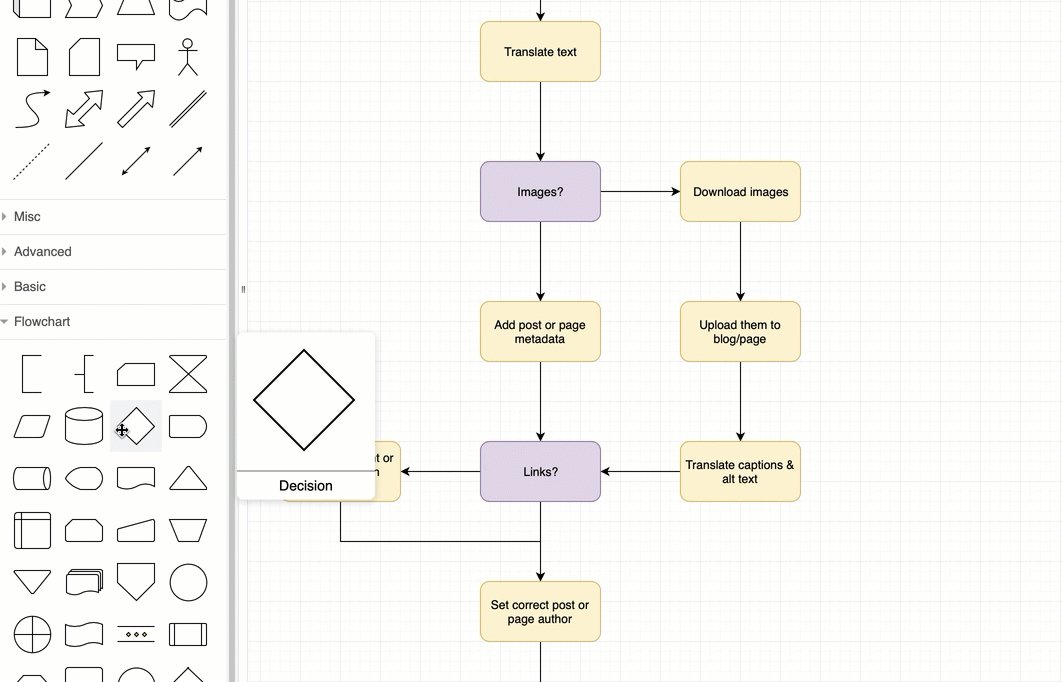
Draw.io Flowchart Tutorial

Getting Started with draw.io for Confluence (2023)

How to create flow charts in draw.io (2023)

Interactive Tutorials draw.io

draw.io Pricing, Reviews and Features (July 2020)

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation

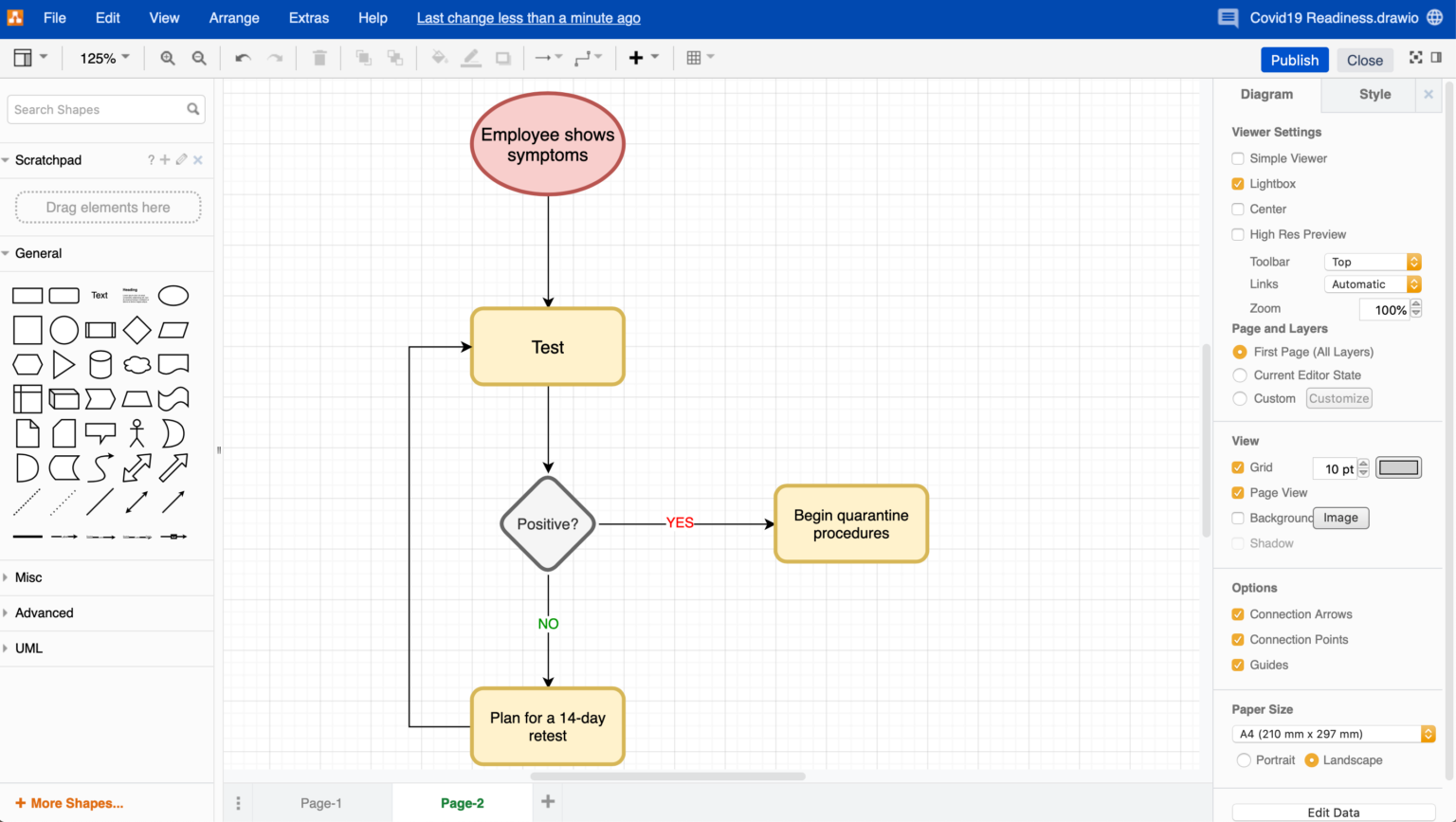
How draw.io diagrams help you tackle the challenges of Covid19

Learn how to use shapes in draw.io
In Confluence, You Can Add Markup, Which Does The Trick, But Draw.io Doesn't Seem To Support That Feature.
11 Min With Draw.io You Can Use Custom Links, Similar To Hotspots That Perform Actions, Which Can Be Used Toggle The Display Of Groups Of Shapes On Or Off, Or Perform Other Useful Actions.
Draw.io Macro Settings Window Opens Where You Can Configure How To Diagram Is Diaplayed On The Page.
Reload Your Browser Tab To Load The Plugin Into The Diagram Editor.
Related Post: