Draw Io Wireframe Library
Draw Io Wireframe Library - It is very good at quickly getting something going with simple mockups. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Use the pwk libraries (recommended) simply click on this link: This tutorial will assist you in getting started. Web draw.io will ask you in which directory you want your diagram to be stored. The examples above are only just a small couple of things you can do with draw.io. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Functionality is added progressively as the process unfolds. Web steps for creating a wireframe, using draw.io: You can also mirror and preview your designs on mobile devices in real time. Web in this video i will teach you how to use draw.io to create amazing diagram mock ups for mobile and web applications. Web this video will demonstrate wireframe notation and how to create a wireframe design of a webpage using the application draw.io. How to. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. 10 min custom libraries make working with your own graphics and icons a breeze. You can quickly and easily import your own libraries and use your custom shapes. You can use it as a flowchart maker, network. Web draw.io will ask you in which directory you want your diagram to be stored. Hit draw.io at the search bar. Select basic diagram or layout from list on the left hand side. The art and science of designing a great user interface and offering a great user experience, draw.io can help. Working through the tutorial will help you discover. Web draw.io is a free, versatile wireframing tool available through google. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. Click on a diagram image on this page to enlarge it in our online app.diagrams.net viewer. If layout is selected, then choose the layout which is more inclined towards the. You can create a wide variety of diagrams for many different industries using draw.io with our extensive template library and vast shape libraries. Functionality is added progressively as the process unfolds. Download draw.io desktop for offline use, or draw.io for vscode.* notion. How to create a sitemap. Click on a diagram image on this page to enlarge it in our. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. Working through the tutorial will help you discover the core features of mesa. Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. Web if you need to create. Web in this video i will teach you how to use draw.io to create amazing diagram mock ups for mobile and web applications. # add mockup shapes (wireframes) once the diagram is open, we need to add the mockup shapes provided by draw.io. Web draw.io is an extension available in vs code that enables a user to create a diagram. If layout is selected, then choose the layout which is more inclined towards the desired structure. The art and science of designing a great user interface and offering a great user experience, draw.io can help. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. You can quickly and. In this video, i show you how to mock up a single wireframe using references from dribbble. Web steps for creating a wireframe, using draw.io: Web draw.io is really good at giving you feedback on where you're positioning your elements. If layout is selected, then choose the layout which is more inclined towards the desired structure. You can also mirror. After installing the extension, open your project’s directory and add a new file. If layout is selected, then choose the layout which is more inclined towards the desired structure. You can also mirror and preview your designs on mobile devices in real time. Working through the tutorial will help you discover the core features of mesa. These diagram types let. Web draw.io is a free, versatile wireframing tool available through google. Clicking on it will open and install the pwk libraries in draw.io Web in this video i will teach you how to use draw.io to create amazing diagram mock ups for mobile and web applications. Hit draw.io at the search bar. Works with github, gitlab and dropbox for visual documentation in distributed teams. Please consider getting my javascript course. This tutorial will assist you in getting started. It is very good at quickly getting something going with simple mockups. The examples above are only just a small couple of things you can do with draw.io. Working through the tutorial will help you discover the core features of mesa. In this video, i show you how to mock up a single wireframe using references from dribbble. There are various ways to use the pwk with draw.io: How to create a sitemap. Web creating wireframe application using draw io#drawio #drawiotutorial #drawwireframe #drawiomockupif you enjoyed this tutorial please like, subscribe and hit t. If layout is selected, then choose the layout which is more inclined towards the desired structure. Web steps for creating a wireframe, using draw.io:
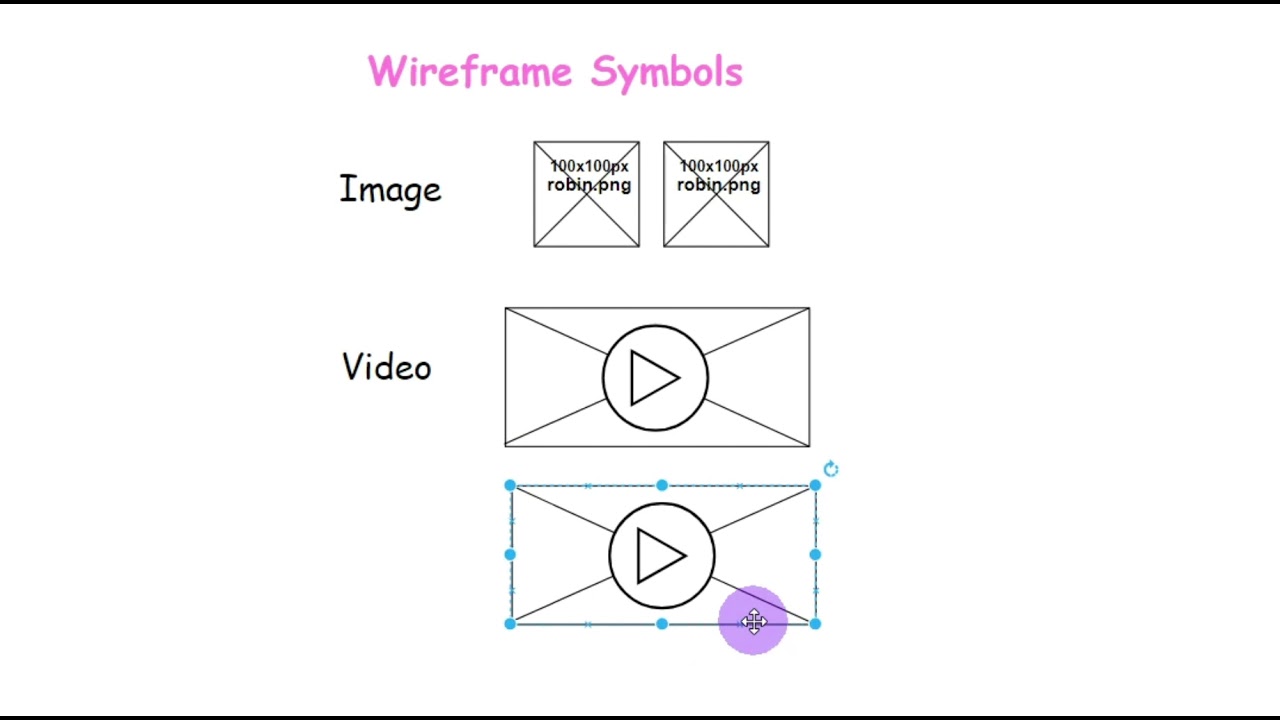
How to create a Wireframe design in Draw.IO YouTube

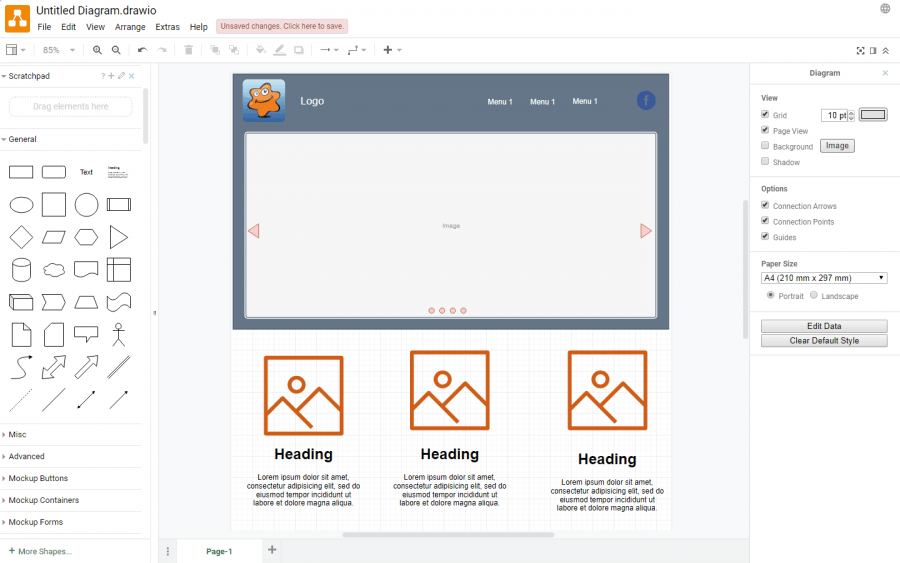
使用draw.io模拟您的移动应用 Draw

draw io wireframe CP1000 section7 November 29 2020 YouTube
Drawio Github Integration

Using Draw.IO for Mockups — Jon Wood

Como criar um wireframe usando o Draw.IO Blogson

How to draw Application Wireframe with Draw.io YouTube

Como criar um wireframe usando o Draw.IO Blogson

Create Website Wireframes using draw.io Thomas Venturini

Drawio Wireframe
After Installing The Extension, Open Your Project’s Directory And Add A New File.
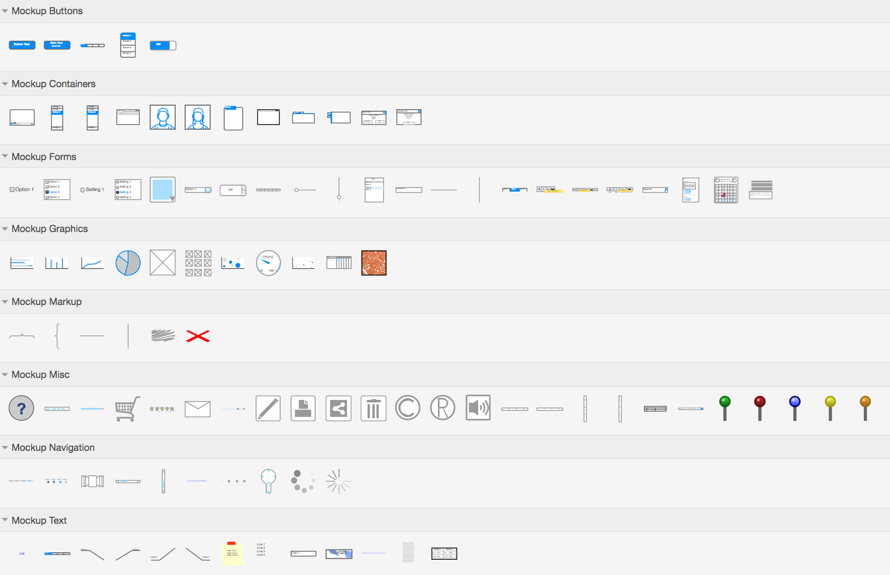
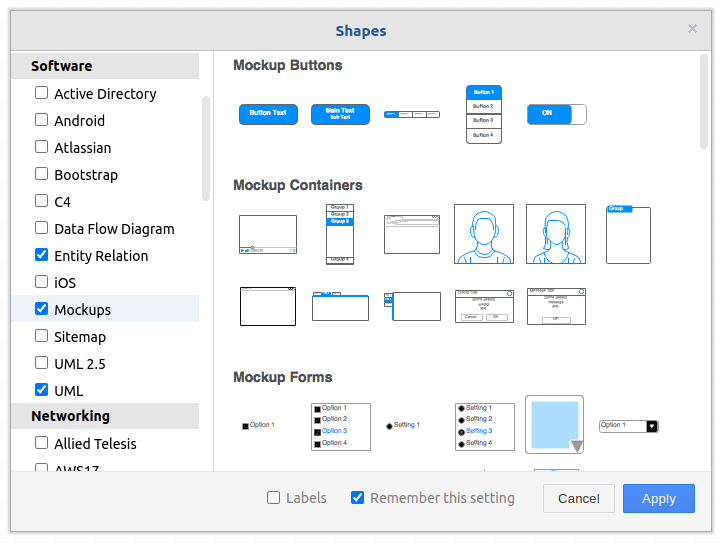
# Add Mockup Shapes (Wireframes) Once The Diagram Is Open, We Need To Add The Mockup Shapes Provided By Draw.io.
You Can Quickly And Easily Import Your Own Libraries And Use Your Custom Shapes.
Click On A Diagram Image On This Page To Enlarge It In Our Online App.diagrams.net Viewer.
Related Post: