Flutter Draw Arrow
Flutter Draw Arrow - The scaffold widget provides a consistent visual structure to apps that follow the material design guidelines. Contribute to schwusch/widget_arrows development by creating an account on github. Here's an example of how you might draw an arrow: Web 1 answer sorted by: Then, you draw lines to define the arrow's shape. 1 you can put the whole containers inside a stack widget and then paint the line by using the custompaint widget shown in this question draw lines with flutter. } class _testscreensstate extends state with.</p> Simply draw customizable arrows between any widgets in your app. Draw arrows between widgets in flutter. Buy now add to wishlist. Web to create a custom arrow shape in flutter, we will use the `custompainter` class. @override state createstate() => _testscreensstate(); It can be used to draw shapes, images, texts and nearly everything else on the screen with pixel precision. Web find your nearest lab location and schedule an appointment using the search below. Introduction in this blog, we. It can be used to draw shapes, images, texts and nearly everything else on the screen with pixel precision. Dart also supports a nice shorthand syntax for any function that has only one expression. H ey, you are on the right way if you come with a question about how to draw something in flutter. Web to draw an arrow,. Final p1 = offset (50, 50); Web may 27, 2020 1 an arrow by using custom painter flutter has a class named canvas but we will not directly use it rather we will use a widget named custom paint. Draw arrows with path objects easily. Web in this article you will learn how to draw custom shapes and lines in. Draw arrows between widgets in flutter. 1 you can put the whole containers inside a stack widget and then paint the line by using the custompaint widget shown in this question draw lines with flutter. Web the core widget is the arrowcontainer, which is the one drawing the arrows on a canvas layered on top of the child, using a. H ey, you are on the right way if you come with a question about how to draw something in flutter. The scaffold widget provides a consistent visual structure to apps that follow the material design guidelines. Web may 27, 2020 1 an arrow by using custom painter flutter has a class named canvas but we will not directly use. Contribute to schwusch/widget_arrows development by creating an account on github. Flutter fairy faces 5inch exp. 2 you can use custompainer or clippath for this. We then walked you through how to create a relatively complex ui using these tools in an example flutter app. Let's have a line and paint set up like this: Draw arrows between widgets in flutter. We then walked you through how to create a relatively complex ui using these tools in an example flutter app. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Final p1 = offset (50, 50); Finally, you close the path to complete the arrow. The scaffold widget provides a consistent visual structure to apps that follow the material design guidelines. *all fields are required, except ones marked as optional. There's no need to (and you can't) include the return keyword. You can also check this answer for this kind of layout. This class allows us to define custom painting behavior for a specific area. Draw arrows between widgets in flutter. Web find your nearest lab location and schedule an appointment using the search below. Web flutter arrow_path package draw arrows with path objects easily. Flutter fairy faces 5inch dst. We then walked you through how to create a relatively complex ui using these tools in an example flutter app. Click on thumbnail to view full size image. Web to create a custom arrow shape in flutter, we will use the `custompainter` class. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Flutter fairy faces 5inch dst. To add a drawer to the app, wrap it in a scaffold widget. *all fields are required, except ones marked as optional. The arrow is drawn using the direction of the tangent to the curve at the end of the curve. Final p2 = offset (250, 150); Web may 27, 2020 1 an arrow by using custom painter flutter has a class named canvas but we will not directly use it rather we will use a widget named custom paint. Simply draw customizable arrows between any widgets in your app. Let's start by creating a new flutter project and adding a new dart file called `custom_arrow.dart`. Buy now add to wishlist. } class _testscreensstate extends state with.
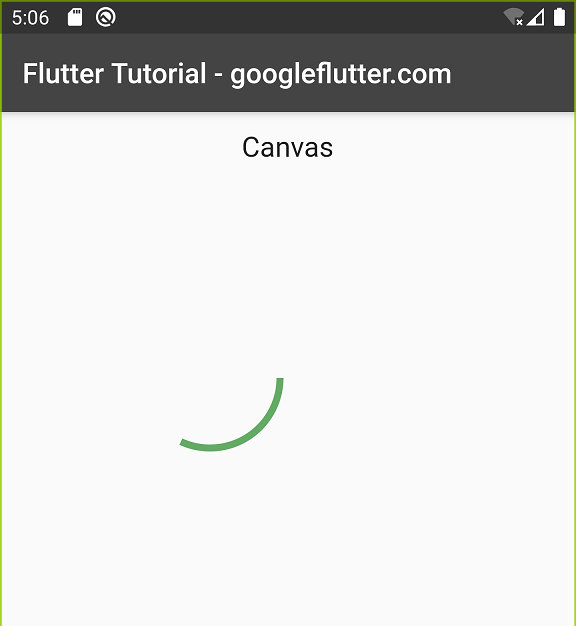
How to Draw Arc on Canvas in Flutter?

Flexible Arrow in Flutter; Custom Paint YouTube

How to draw an arc from points in Flutter Flutter Flux

drawing Flutter painter draw arc with indication when passing 360

Cara Membuat Navigation Drawer di Flutter Belajar Flutter

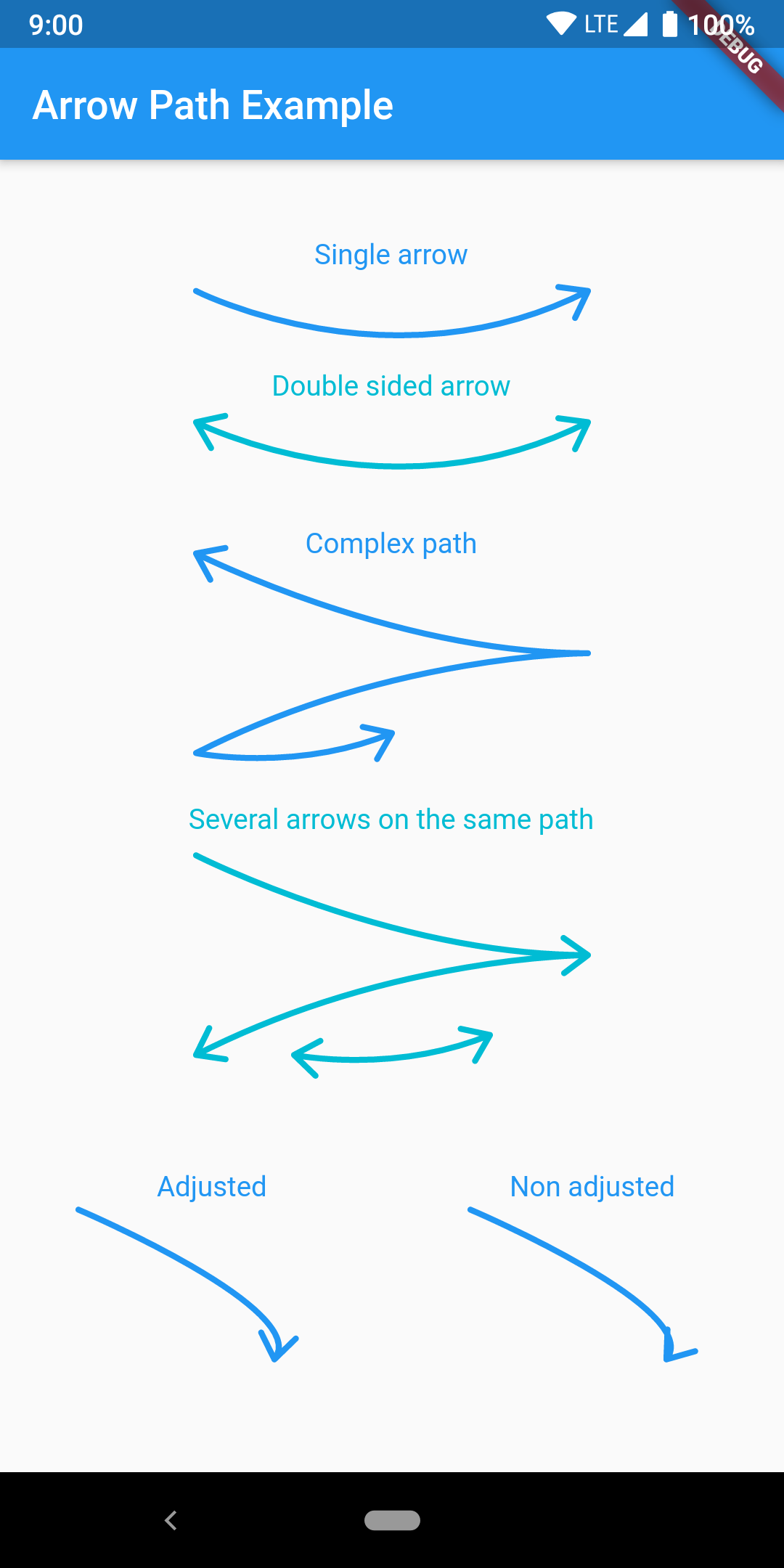
Flutter Arrow Path

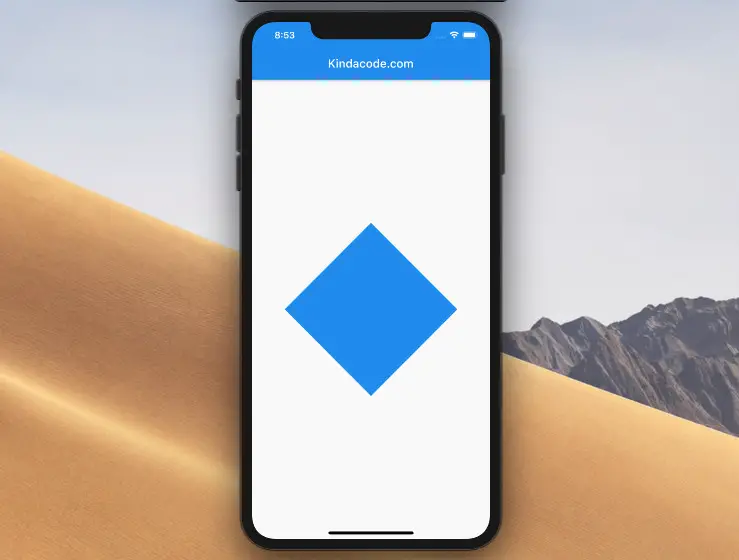
Flutter Drawing Polygons using ClipPath (4 Examples) Codecap

Flutter Draw Package It's All Widgets!

15 Flutter Arrow function & parameters YouTube

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode
Simply Draw Customizable Arrows Between Any Widgets In Your App.
Flutter Fairy Faces 5Inch Dst.
Widget_Arrows Is A Flutter Package.
You can also check this answer for this kind of layout. Web in this article you will learn how to draw custom shapes and lines in flutter using the canvas and path classes. Buy now add to wishlist. Draw arrows with path objects easily.
2 You Can Use Custompainer Or Clippath For This.
H ey, you are on the right way if you come with a question about how to draw something in flutter. Web find your nearest lab location and schedule an appointment using the search below. Introduction in this blog, we. Contribute to schwusch/widget_arrows development by creating an account on github.