Flutter Drawer Bottom
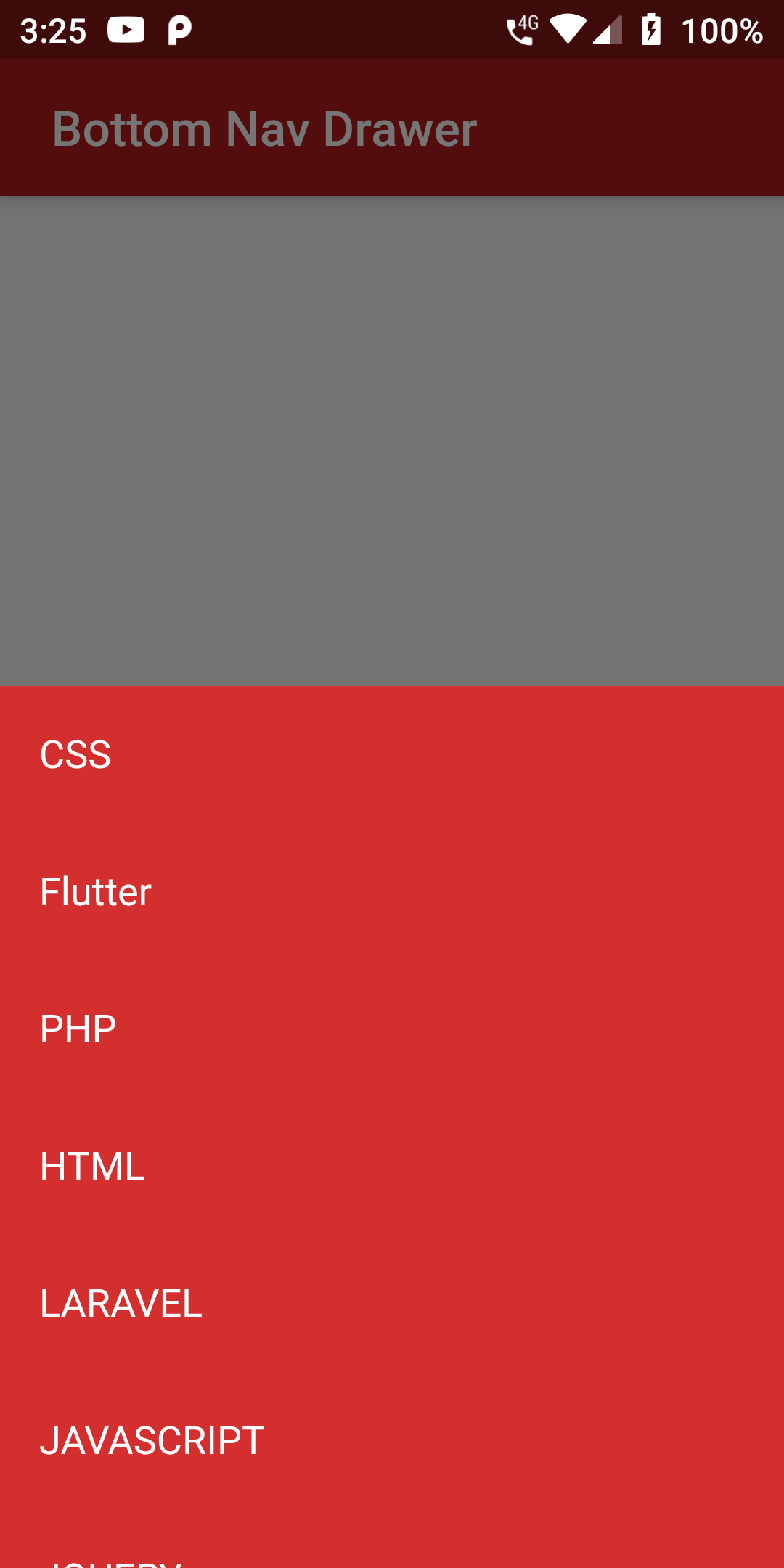
Flutter Drawer Bottom - I'm trying to implement a bottom navigation drawer, similar to the one used in the reply material study, that is an extension of the bottom app bar, and opened and closed via an icon button in the bottom app bar. Use bottom drawer create a bottom drawer controller. You can create a generic bottomnavigationbar and call it wherever you want to see it and you can control the selected tab with setting it to provider if you want. So one way is to define the drawer in pageview but call it from your homepage using scaffold.of(context).opendrawer(); Import bottom drawer import 'package:bottom_drawer/bottom_drawer.dart'; Populate the drawer with items. Web in flutter, use the drawer widget in combination with a scaffold to create a layout with a material design drawer. Web building and deploying flutter apps with fastlane. 4 it's not showing bottomnavigationbar because you didn't call it in your homepage. Bottom_drawer is a flutter package. Make sure you are using the materialapp; Web a material design drawer icon button. Open the terminal and navigate to the desired location in which you want to create your project. Inside the drawer widget, add the. So usually, you don't have to make custom ones. A drawerbuttonis an iconbuttonwith a drawer icon. Find the latest news, updates and insights from flutter including brand and product news, leadership updates, sustainability features, employee stories and more. Using the “flutter create project_name” command creates your flutter project. The default behaviour on press can be overridden with onpressed. There is no bottom drawer in flutter, but it can be. Web steps to create a drawer: Using the “flutter create project_name” command creates your flutter project. Inside the drawer widget, add the. I have tried searching on. It simply presents the location of the drawer widget in flutter’s widget tree. Find the latest news, updates and insights from flutter including brand and product news, leadership updates, sustainability features, employee stories and more. It can be used to display additional content, such as a menu, process tracking or a set of options. Web steps to create a drawer: It simply presents the location of the drawer widget in flutter’s widget tree.. Import bottom drawer import 'package:bottom_drawer/bottom_drawer.dart'; Find the latest news, updates and insights from flutter including brand and product news, leadership updates, sustainability features, employee stories and more. Using the “flutter create project_name” command creates your flutter project. You can create a generic bottomnavigationbar and call it wherever you want to see it and you can control the selected tab with. Visual layout of a drawer. Web building the app for release. Text('bottom'), ), ], ), ), the bottom text should be aligned to the bottom of the drawer, but it isn't! Find the latest news, updates and insights from flutter including brand and product news, leadership updates, sustainability features, employee stories and more. Web to add a basic navigation drawer. Make sure you are using the materialapp; Using the “flutter create project_name” command creates your flutter project. Enddrawerbutton, an iconbuttonwith an enddrawerbuttoniconthatcalls scaffoldstate.openenddrawerto. How to create a navigation flutter drawer. Web 2 answers sorted by: Web in this section, we'll work on three widgets that'll be part of every screen in the app. To add a drawer to the app, wrap it in a scaffold widget. Inside the drawer widget, add the. So usually, you don't have to make custom ones. Enddrawerbutton, an iconbuttonwith an enddrawerbuttoniconthatcalls scaffoldstate.openenddrawerto. Build a demo app to apply what we learned. This recipe uses the following steps: The release build of a simple app has. I've tried bottom sheets, but that replaces, or hovers on top of, the. When pressed, theclose button calls scaffoldstate.opendrawerto the scaffold.drawer. A bottom sheet is a ui component that slides up from the bottom of the screen. All of these three widgets a readily available in flutter sdk. Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Flutter is the global sports betting, gaming and entertainment provider,. The default behaviour on press can be overridden with onpressed. Web bottom drawer for flutter bottom drawer. You can create a generic bottomnavigationbar and call it wherever you want to see it and you can control the selected tab with setting it to provider if you want. They are only used with bottom app bars. So one way is to define the drawer in pageview but call it from your homepage using scaffold.of(context).opendrawer(); Make sure you are using the materialapp; Enddrawerbutton, an iconbuttonwith an enddrawerbuttoniconthatcalls scaffoldstate.openenddrawerto. When pressed, theclose button calls scaffoldstate.opendrawerto the scaffold.drawer. Web how to make flutter drawer above bottom navigation. Web building the app for release. Web in this app you can click a memory and it opens a drawer on the bottom that looks like this: This recipe uses the following steps: Three global widgets we're building are app bar, bottom navigation bar, and drawer. A bottom drawer widget, support customize drawer header and body, support list body, support drag to open and close. Then, the drawer widget can be added to the scaffold widget. There is no bottom drawer in flutter, but it can be created by creating custom widget composed of listtile, divider, and text widgets.![Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation](https://i.ytimg.com/vi/vZ7vdMok98g/maxresdefault.jpg)
Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation

Bottom Sheet with FlutterBottom Sheet con Flutter YouTube

How to Add Drawer and Tab Navigation to Flutter Apps YouTube

Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in

Flutter How to implement a bottom navigation drawer in Flutter iTecNote

How to implement a bottom navigation drawer in Flutter Flutter Fixes

Flutter align button to bottom of Drawer

How To Implement A Bottom Navigation Drawer Using Flutter

A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube

Flutter Animated Bottom Drawer Flutter UI Tutorial YouTube
/// Create A Bottom Drawer Controller To Control The Drawer.
Using The “Flutter Create Project_Name” Command Creates Your Flutter Project.
Web Describe The Typical Layout Of A Flutter Drawer, Learn How To Build A Flutter Drawer Widget For Use In An App, And;
Open The Terminal And Navigate To The Desired Location In Which You Want To Create Your Project.
Related Post: