Flutter Map Draw Polygon
Flutter Map Draw Polygon - Class fieldmapbuilder { fieldmapbuilder (); Initialize the polygon points in the initstate () method. But i've searched the library documentation and various places and haven't found anything that can help me. Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view. Web with flutter map, developers can create interactive maps in their flutter applications, including features like markers, polygons, polylines, and tile layers. Web i have an application where i need to highlight some states of the country with different colors. So in this article, we are going to see how to draw polygon in google maps in flutter. We can use polygons to represent routes or areas in google maps. Lefteyepath.moveto (lefteye [0].getx (),lefteye [0].gety ());//starting point for (int i=1;i<lefteye.length;i++) { lefteyepath.lineto (lefteye [i].getx (),lefteye [i].gety ()); Path lefteyepath = path (); In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. I tried implementing it outside of the init state, but it doesn't seem to work. You can see that i highlighted a couple of words above. The polygons is a collection of mappolygon. Web i have an application where i. However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. Polygon layer is a sublayer that renders a group of mappolygon on mapshapelayer and maptilelayer. Holes → list < list < latlng >>. Web you don't put all the coordinates in the same set. These can be applied to the input of polygon 's points argument,. You're create a list of polygons, what seems in your case is that you added coordinates for two polygons and maps connects the dots. Web one of the functionalities is to draw a polygon based on points obtained by touching the map. To create the hole, the coordinates. So in this article, we are going to see how to draw. To create the hole, the coordinates. I thought that learning flutter would be my biggest challenge. Path lefteyepath = path (); Web viewed 3k times. And you will learn how to use google map apis like places api, directions api, reverse geocoding, forward geocoding, draw polygons. A polyline is a series of connected line segments. ) i add a marker and write each tap down to the list. Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view. How to draw a filled polygon in flutter? How can i use it ? Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Holes → list < list < latlng >>. Path lefteyepath = path (); Currently i am able to a eyebrow shape with array of point like below. These can be applied to the input of polygon 's points argument, and the map. I thought that learning flutter would be my biggest challenge. Class fieldmapbuilder { fieldmapbuilder (); Discover how to integrate and harness the power of google maps in you. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. Create a polylineoptions object and add points to it. Web polygons in flutter maps (sfmaps) 19 oct 2022 24 minutes to read. We can use polygons to represent routes or areas in google maps. Web in this course you will learn about flutter google maps apis. Create a polylineoptions object and add points to it. You're create a list of polygons, what seems in your case is that you. To create the hole, the coordinates. The polygons is a collection of mappolygon. You can see that i highlighted a couple of words above. Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. Comprehensive guide to google maps platform integration. To create the hole, the coordinates. You can see that i highlighted a couple of words above. So in this article, we are going to see how to draw polygon in google maps in flutter. Web viewed 3k times. We can use polygons to represent routes or areas in google maps. Is it possible to do this, using the flutter_map package? Currently i am able to a eyebrow shape with array of point like below. Here is the method to add the polygons to a set: Then i update the map, with the rendered polygon. And how it work ? Web one of the functionalities is to draw a polygon based on points obtained by touching the map. I tried implementing it outside of the init state, but it doesn't seem to work. Discover how to integrate and harness the power of google maps in you. ) i add a marker and write each tap down to the list. To create an empty area within a polygon, you need to use holes. Create a new project in android studio So in this article, we are going to see how to draw polygon in google maps in flutter. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Web add a polyline to draw a line on the map. Web you don't put all the coordinates in the same set. Lefteyepath.moveto (lefteye [0].getx (),lefteye [0].gety ());//starting point for (int i=1;i<lefteye.length;i++) { lefteyepath.lineto (lefteye [i].getx (),lefteye [i].gety ());
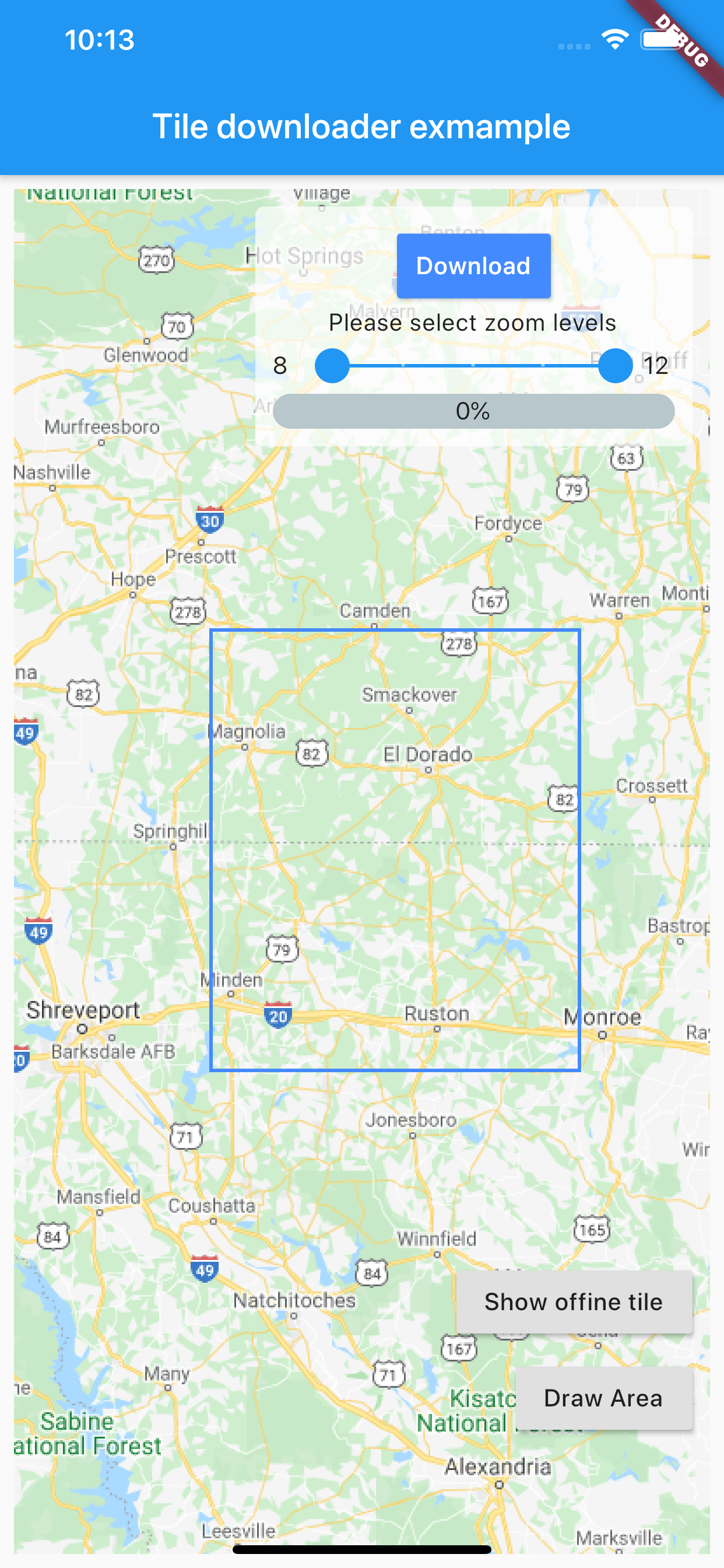
flutter_map_tile_downloader 0.0.8 on Pub Libraries.io

Flutter —Free Hand Polygon Drawing on Google Maps by Shady Boshra

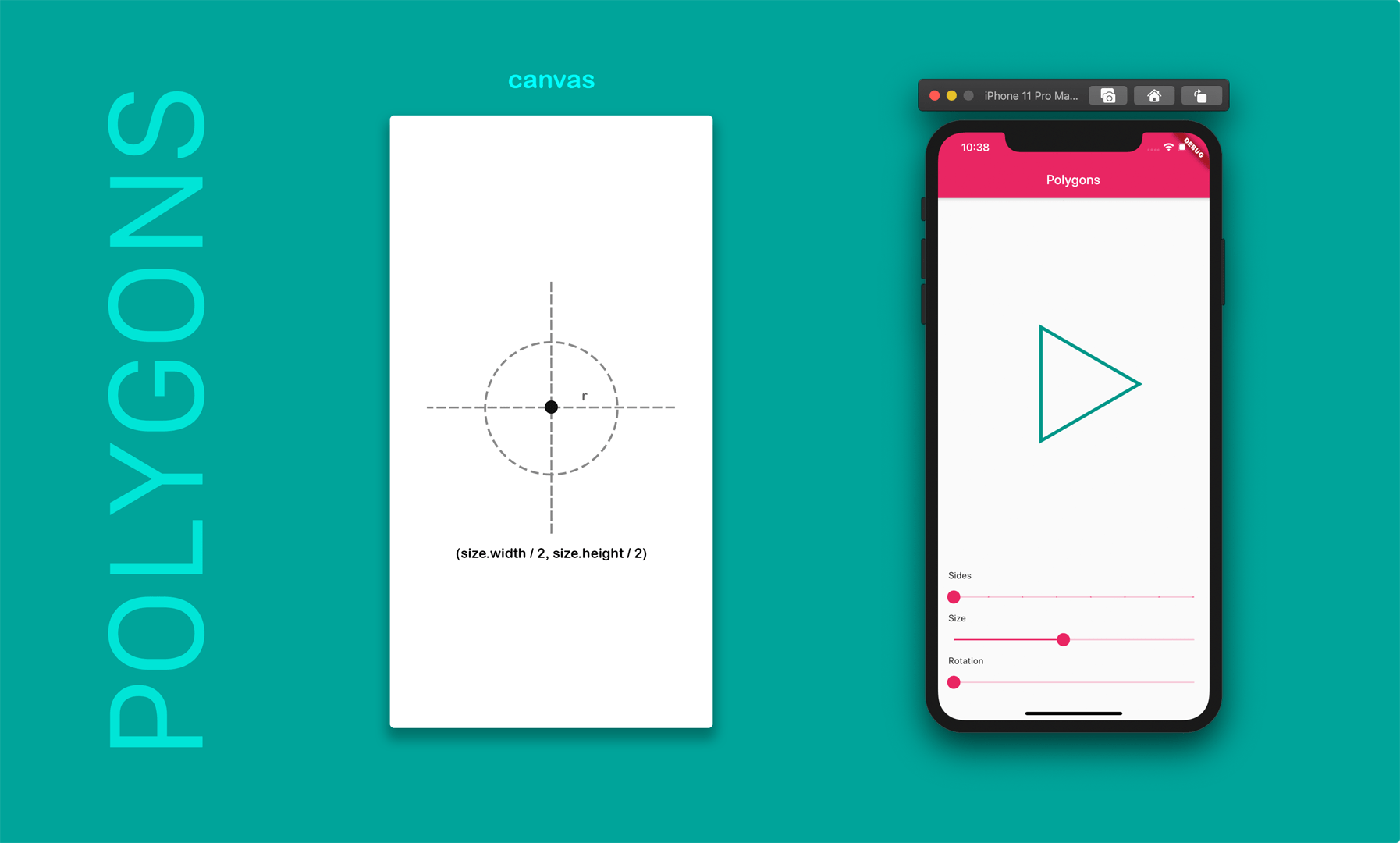
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

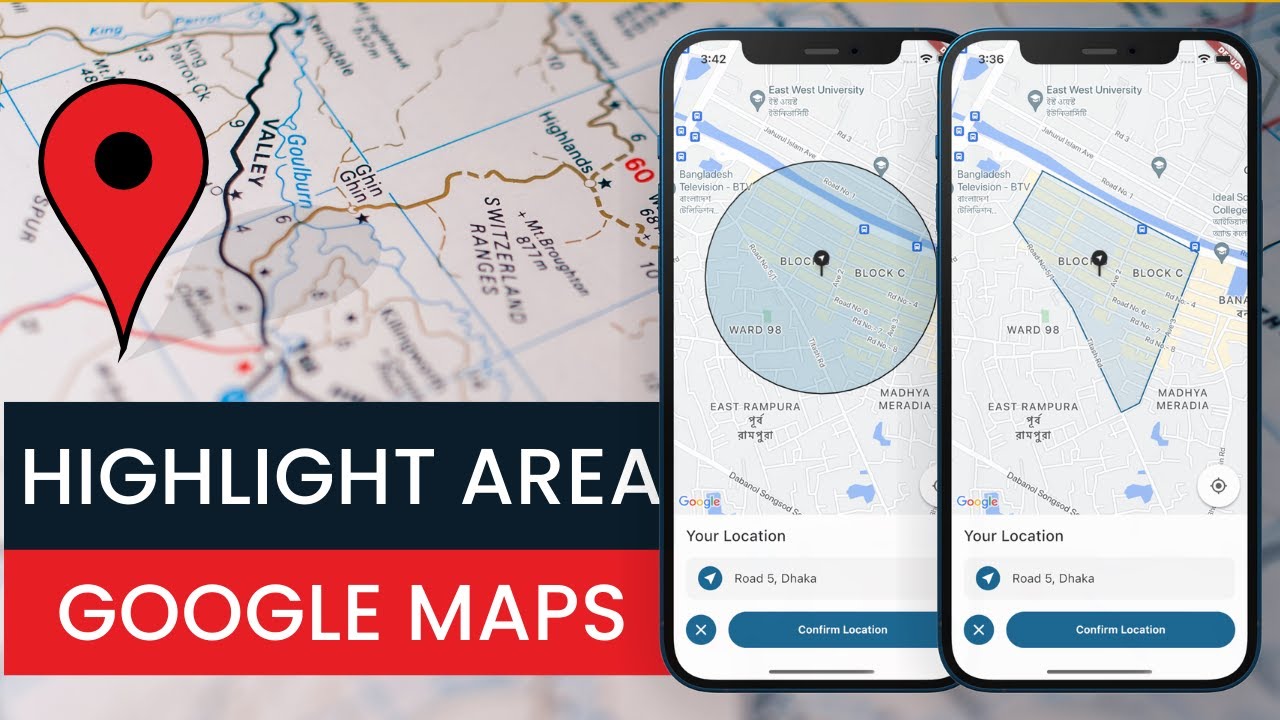
Flutter Highlight any area, Draw Circle or Polygon on Google Map

Flutter Leaflet Map Drawing a Polygon YouTube

Flutter Drawing Polygons using ClipPath (4 Examples) Codecap
Polymaker is an application that can create polygon locations

mapbox_draw_polygon_area Flutter Package

How to draw and animate designs with Flutter CustomPaint Widget
However, Some Useful Methods Can Be Found In Libraries Such As 'Latlong2' And 'Poly_Bool_Dart'.
I'm New To Flutter, I Apologize.
Comprehensive Guide To Google Maps Platform Integration.
Polygon Layer Is A Sublayer That Renders A Group Of Mappolygon On Mapshapelayer And Maptilelayer.
Related Post: