Mui Responsive Drawer
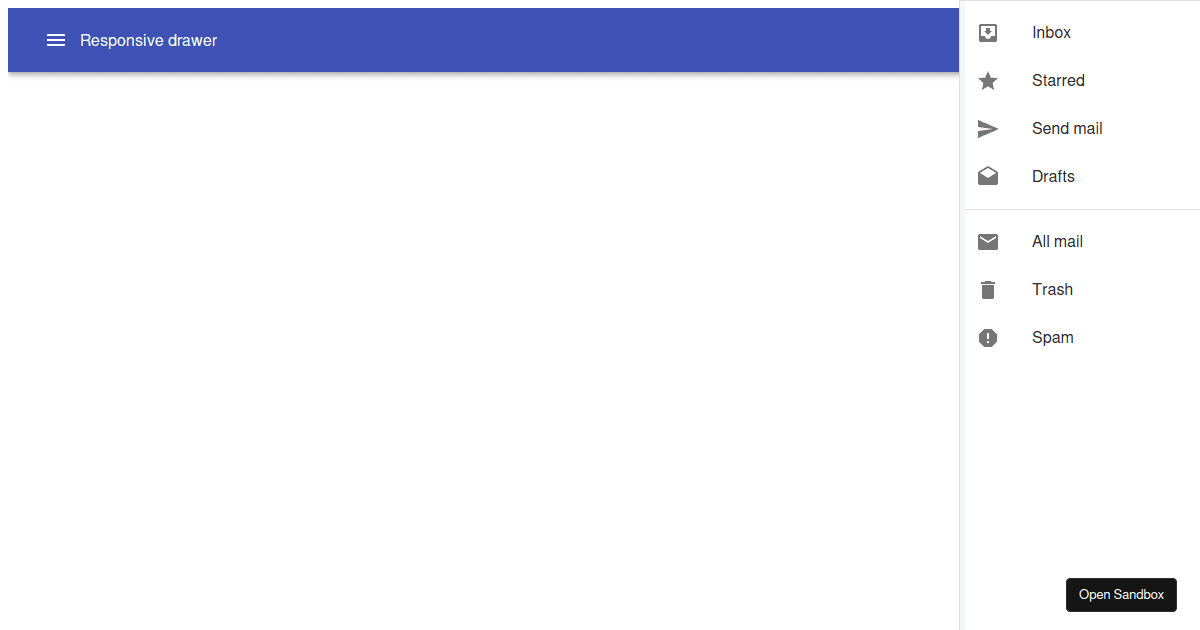
Mui Responsive Drawer - In small screen, you can remove it easily using responsive values in sx prop: <<strong>drawer</strong> variant=permanent open sx= { { display: A first time with defaultmatches, the value of the server, and a second time with the resolved value. If anyone could help me it would mean a lot to me, i tried but i always failed. Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: Web onclick not working on mui responsive drawer 0 i have imported responsive drawer from material ui, from here in this example there's a listitembutton, i want to use onclick on this, but i'm unable to do so this is my file in the remix, app/components/sidebar.tsx Create a custom theme for the mui design what is the material ui drawer component? Import { paperclasses } from @mui/material/paper; Web basics import drawer from '@mui/joy/drawer'; The container centers your content horizontally. Web we provide the following helpers to make the ui responsive: Import and add the header component to the router configuration. Web react material ui responsive drawer. The drawer component is basically a panel that slides in from the edge of the screen. Explore this online material ui persistent & clipped drawer sandbox and experiment with it yourself using our. The drawer can be opened to perform one or more actions and when closed the panel will slide out to the edge once again. Web i am trying to connect react material ui: This double pass rendering cycle comes with a drawback: We can make a responsive drawer by adding some media queries to show and hide the drawer. The. The permanent drawer is always visible in the larger screen. With codesandbox, you can easily learn how. If the screen size is medium or smaller, it uses material ui responsive drawer to show the navigation bar (home, about, etc) on the left side right below the. If the screen size is large, it shows tabs in the navigation bar. The. The material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Drawer is hidden by default at < 375px. Web in this article, we’ll look at how to add drawers to material ui. If anyone could help me it would mean a lot to me, i tried but i always failed. Import { paperclasses }. 33%, // this only changes drawer width not paper width inside the drawer }, [theme.breakpoints.down(md)]: You can use the temporary variant to display a drawer for small screens and permanent for a drawer for wider screens. Web in this article let’s discuss the tablepagination api offered by the mui library. Web in this article, we’ll look at how to add. For example, we can write: Web in this next episode, we're going to beautify our blog with material ui components. We can make a responsive drawer by adding some media queries to show and hide the drawer. Web react material ui responsive drawer. Web viewed 3k times. Const responsivedrawer = styled(drawer)(({ theme }) => ({ [theme.breakpoints.up(md)]: With codesandbox, you can easily learn how. Api reference docs for the react drawer component. Before we move on to that, let's also update our dependencies, which, as. Mui dense (desktop only) photos expand code You can use the temporary variant to display a drawer for small screens and permanent for a drawer for wider screens. 100 } }} in case you want to style a nested component without xxprops: Drawer is hidden by default at < 375px. Web 1 answer sorted by: Web i am trying to connect react material ui: Learn about the props, css, and other apis of this exported module. Web we provide the following helpers to make the ui responsive: Web 1 answer sorted by: If anyone could help me it would mean a lot to me, i tried but i always failed. 100 } }} if you don't want hardcode class name string: The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop. The drawer component is basically a panel that slides in from the edge of the screen. Persistent + responsive drawer so that mobile will be responsive drawer and above mobile will be persistent. Web onclick not working on mui. Web in this next episode, we're going to beautify our blog with material ui components. The drawer component is basically a panel that slides in from the edge of the screen. Api reference docs for the react drawer component. Web i am trying to connect react material ui: The drawer can be opened to perform one or more actions and when closed the panel will slide out to the edge once again. You can use the temporary variant to display a drawer for small screens and permanent for a drawer for wider screens. 25 how about using the sx prop: A first time with defaultmatches, the value of the server, and a second time with the resolved value. I found a code that almost works but i do not have a second button in it that toggles the persistent. Import and add the header component to the router configuration. Web viewed 3k times. Web basics import drawer from '@mui/joy/drawer'; 100 } }} in case you want to style a nested component without xxprops: When the window width becomes smaller than a specific size (xsdown), hide the menu. <<strong>drawer</strong> variant=permanent open sx= { { display: If the screen size is medium or smaller, it uses material ui responsive drawer to show the navigation bar (home, about, etc) on the left side right below the.
Mui Treasury

MUI Responsive Data Grid Table, sort, edit, search, filter, React

React MUI responsive Dashboard DataGrid Table, Delete, View, Edit

resizabledrawersmui Codesandbox

How to Customize MUI Drawer Size, Color, and Elevation Smart Devpreneur

Creative CSS Menu Drawer Responsive CSS MENU Drawer

React Sidebar React MUI Drawer How to create React Sidebar using

Create responsive drawer menu with React + MaterialUI. by Tsubasa

Responsive Navigation Drawer using HTML CSS & JavaScript Drawer Menu

reactresponsive examples CodeSandbox
Web In This Article Let’s Discuss The Tablepagination Api Offered By The Mui Library.
Import { Paperclasses } From @Mui/Material/Paper;
With Codesandbox, You Can Easily Learn How.
We Can Make A Responsive Drawer By Adding Some Media Queries To Show And Hide The Drawer.
Related Post: