React Canvas Draw
React Canvas Draw - A context is an entity that we can draw shapes on. The first step in creating a canvas component in react is to define the component. Edit the code to make changes and see it instantly in the preview. Create a react application using the following command. Adding props to the canvas component 1.7. Web react canvas draw is a react component that lets you create and manipulate drawings on a canvas. Here's an example that uses a callback ref as the react docs recommend. It is a react wrapper for konva, a 2d drawing library that enables high performance animations, transitions, and user interactions. Useeffect ( () => { const canvas = canvasref.current. Function draw (ctx) { const path = new path2d (svg); Here's an example that uses a callback ref as the react docs recommend. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. You can draw shapes inside a canvas element using the canvas api provided by. Web viewed 1k times. Function draw (ctx) { const path = new path2d (svg); It is built as a react wrapper over the konva canvas library, letting you interact with the konva api through react component interfaces. Creating a canvas component 1.3. Create a react application using the following command. Edit the code to make changes and see it instantly in the preview. Using the canvas component in our application 1.8. It is a react wrapper for konva, a 2d drawing library that enables high performance animations, transitions, and user interactions. Web 1 answer sorted by: Function draw (ctx) { const path = new path2d (svg); Make sure to call beginpath () before starting to draw new items after calling clearrect (). Web react canvas draw default this is a simple. Web viewed 1k times. Creating a canvas component in react. Function draw (ctx) { const path = new path2d (svg); Creating a straight line on canvas area is amazing simple with beginpath, moveto, lineto, and stroke methods, and here is the short introduction for. If you want to save large. Web rakesh purohit setting up the react native environment. To clear any unwanted rectangles from the canvas. Before we start drawing on the canvas, we need to set up our react native. Web in this post, we will see how we can implement a drawing canvas with react konva library in the react applications in typescript. After that you need. If you want to save large. A context is an entity that we can draw shapes on. Let’s jump into the code to get a feel for how it works. Useeffect ( () => { const canvas = canvasref.current. This step is the trickiest part of using the html canvas with react. Adding props to the canvas component 1.7. Creating a canvas component 1.3. Drawing a rectangle on the canvas. Make sure to call beginpath () before starting to draw new items after calling clearrect (). Foldername, move to it using the following command. I need to draw a react component on a canvas. Edit the code to make changes and see it instantly in the preview. Drawing a rectangle on the canvas. To clear any unwanted rectangles from the canvas. This step is the trickiest part of using the html canvas with react. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Web to draw an image in the canvas element, you then need to create the canvasrenderingcontext2d object (often assigned a variable name like context or ctx in the code). Web the key is overriding the right react lifecycle methods to do the drawing. We randomly. Creating a canvas component 1.3. It is built as a react wrapper over the konva canvas library, letting you interact with the konva api through react component interfaces. Edit the code to make changes and see it instantly in the preview. Web to draw inside a canvas element, a context for the element is required. If you want to save. Create a react application using the following command. Web react canvas draw is a react component that lets you create and manipulate drawings on a canvas. Here's an example that uses a callback ref as the react docs recommend. This step is the trickiest part of using the html canvas with react. If you want to save large. Web to draw an image in the canvas element, you then need to create the canvasrenderingcontext2d object (often assigned a variable name like context or ctx in the code). Cleaning up the canvas 1.6. You just need to clone it, yarn. If we think about building an app like this in react or in js, then we. Web rakesh purohit setting up the react native environment. Drawing on the canvas 1.4. Web react canvas draw installation. After creating your project folder i.e. You can draw shapes inside a canvas element using the canvas api provided by. Web 1 answer sorted by: We randomly change them every 2 seconds.
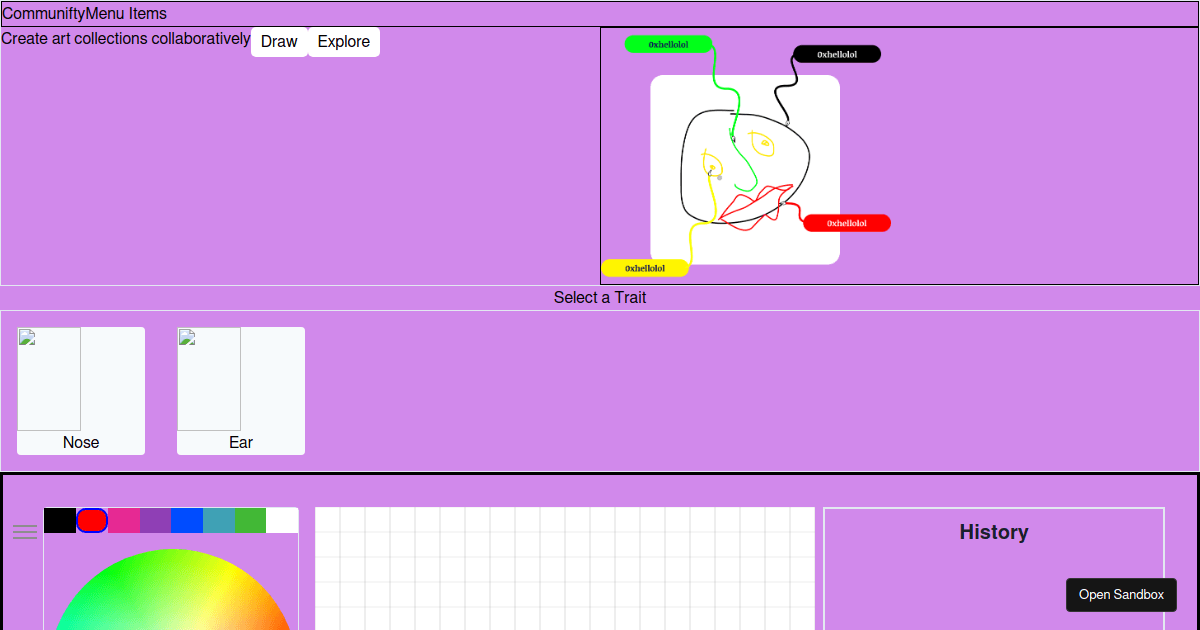
reactcanvasdraw examples CodeSandbox

reactcanvasdraw examples CodeSandbox

A React Native component for drawing by touching on both iOS and Android

How to Drawing Canvas in React.js ?

Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1

LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube

A React Native component for drawing by touching on both iOS and Android

reactcanvasdraw examples CodeSandbox

React Canvas Draw Dibujar con Canvas y React YouTube

javascript Drawing on canvas with React setState Stack Overflow
This Code Works To Add A Svg:
After That You Need To Use Context.beginpath ();
Creating A Canvas Component 1.3.
The Render Method Creates The Canvas Dom Element And You Can Add A Refs Callback To Set A Reference To It, But You Have To Wait Until The Component Is Mounted To Draw On The Canvas.
Related Post: