React Draw On Canvas
React Draw On Canvas - Web to draw inside a canvas element, a context for the element is required. Before we start drawing on the canvas, we need to set up our react native. Web on the other hand, react canvas is a completely different react plugin that allows you to draw complex graphics on a canvas using a set of react components. You can draw shapes inside a canvas. Add the canvas and initialize the context; We can use getcontext to get the. Function to draw a rectangle; For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Web steps to draw a rectangle on canvas. Web rakesh purohit setting up the react native environment. Function to draw a rectangle; This is a simple component with default values. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web on the other hand, react canvas is a completely different react plugin that allows you to draw complex graphics on a canvas using a set of. It is necessary to scale. Before we start drawing on the canvas, we need to set up our react native. Web steps to draw a rectangle on canvas. 5.7k views 1 year ago. Such an implementation should work ok for many whiteboard apps. Draw rounded rectangle on canvas; You can draw shapes inside a canvas. Web steps to draw a rectangle on canvas. Draw on this white canvas: Web rakesh purohit setting up the react native environment. You can draw shapes inside a canvas. Draw rounded rectangle on canvas; For more examples, like saving and loading a drawing ==> look into the /demo/src folder. A context is an entity that we can draw shapes on. Web react canvas draw installation. To avoid that, you must define the size of your canvas according on the device pixel ratio. Web steps to draw a rectangle on canvas. You can draw shapes inside a canvas. Draw rounded rectangle on canvas; Web rakesh purohit setting up the react native environment. In this video, we go through how to set up the canvas in react js and draw on it. Everything we'll do will be still embedded in our favorite rea. This is a simple component with default values. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. When your. Function to draw a rectangle; Here we rewrite the resize canvas function to take into account the device pixel ratio. Such an implementation should work ok for many whiteboard apps. A context is an entity that we can draw shapes on. Add the canvas and initialize the context; Web hi!in this new series i'm gonna be talking about how to use canvas to draw in the web browser. Web rakesh purohit setting up the react native environment. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Such an implementation should work ok for many whiteboard apps. For. Function to draw a rectangle; We can use getcontext to get the. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Web to draw inside a canvas element, a context for the element is required. Before we start drawing on the canvas, we need to set up our react. Web react canvas draw installation. It is necessary to scale. Draw on this white canvas: Here we rewrite the resize canvas function to take into account the device pixel ratio. This is a simple component with default values. Here we rewrite the resize canvas function to take into account the device pixel ratio. Everything we'll do will be still embedded in our favorite rea. A context is an entity that we can draw shapes on. It is necessary to scale. Web to draw inside a canvas element, a context for the element is required. Add the canvas and initialize the context; You can draw shapes inside a canvas. Draw rounded rectangle on canvas; Web react canvas draw installation. Web rakesh purohit setting up the react native environment. 5.7k views 1 year ago. Web steps to draw a rectangle on canvas. Before we start drawing on the canvas, we need to set up our react native. To avoid that, you must define the size of your canvas according on the device pixel ratio. In this video, we go through how to set up the canvas in react js and draw on it. Such an implementation should work ok for many whiteboard apps.
LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube

javascript Drawing on canvas with React setState Stack Overflow

A React Native component for drawing by touching on both iOS and Android
GitHub terrylinla/reactnativesketchcanvas A React Native

How to Drawing Canvas in React.js ?

React Canvas Draw Dibujar con Canvas y React YouTube

A React Native component for drawing by touching on both iOS and Android

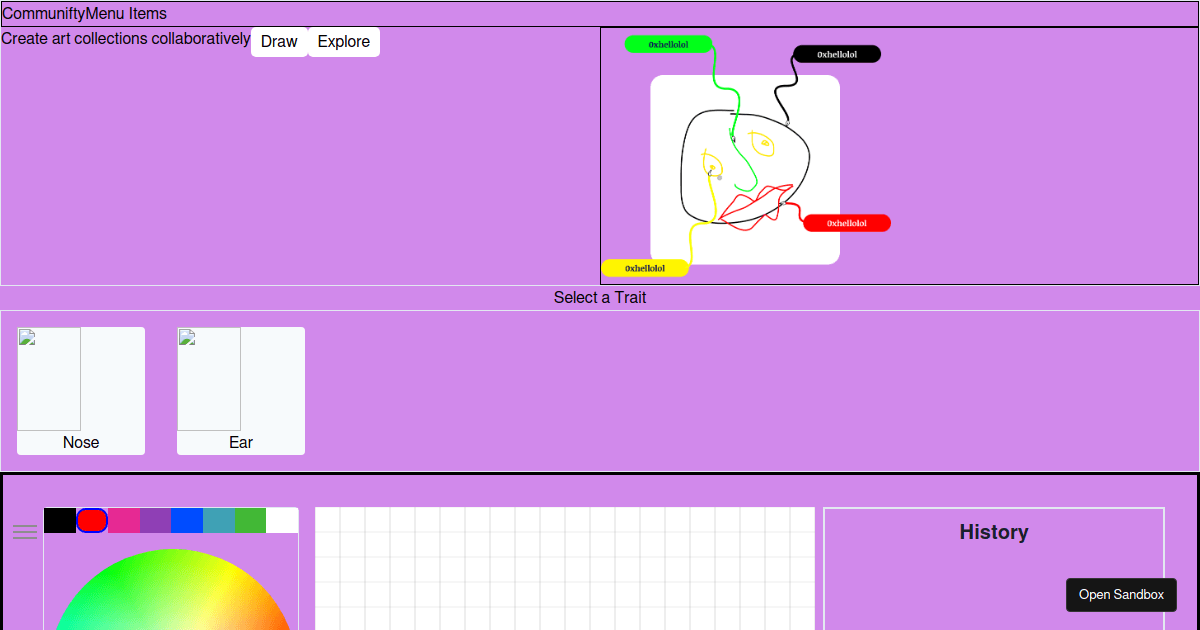
reactcanvasdraw examples CodeSandbox

reactcanvasdraw examples CodeSandbox

React Native Sketch Canvas Android or IOS Example SKPTRICKS
Web Drawing Interactive Shapes With The Canvas Api In A React Application The Canvas Html Element And The Canvas Api.
Web On The Other Hand, React Canvas Is A Completely Different React Plugin That Allows You To Draw Complex Graphics On A Canvas Using A Set Of React Components.
This Is A Simple Component With Default Values.
We Can Use Getcontext To Get The.
Related Post: