React-Native-Paper Drawer
React-Native-Paper Drawer - Web import * as react from 'react'; Const mycomponent = () => { const [ active, setactive] = react.usestate(''); It provides you to manage the number of app options in a very easy manner. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. To use drawer navigator you'll need to install some extra dependencies. #react native #react navigation #eazy2code. Web try the original slidingsusan drawer unit. Web code of drawer navigation. Web create a new project. Now create a project by the following command. Web import * as react from 'react'; To use a drawer navigation, you'll need to install to following. Web code of drawer navigation. Web react native navigation drawer is a very popular component in app development. Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Web try the original slidingsusan drawer unit. Great for food and pantry. Web a component used to show an action item with an icon and a label in a navigation drawer. Now create a project by the following command. #react native #react navigation #eazy2code. Web import * as react from 'react'; Web glendale class schedule glendale trial times mon: Take a look at where things start to This is an introduction of my incoming new series where we build an instagram clone using. Web a component used to show an action item with an icon and a label in a navigation drawer. Web a component used to show an action item with an icon and a label in a navigation drawer. Take a look at where things start to Now create a project by the following command. Web create a new project. Web a component used to show an action item with an icon and a label in a navigation drawer. To use a drawer navigation, you'll need to install to following. I have the code on snack, if someone can please help me i will really. Now create a project by the following command. To use drawer navigator you'll need to install some extra dependencies. Take a look at where things start to Usage import * as react from 'react' ; Now create a project by the following command. Web code of drawer navigation. Usage import * as react from 'react'; Web drawer learn how to use the drawer layout in expo router. Web drawer learn how to use the drawer layout in expo router. It provides you to manage the number of app options in a very easy manner. Web a component used to show an action item with an icon and a label in a navigation drawer. To use drawer navigator you'll need to install some extra dependencies. Usage import *. It provides you to manage the number of app options in a very easy manner. Web react native navigation drawer is a very popular component in app development. Web try the original slidingsusan drawer unit. Usage import * as react from 'react' ; Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Web create a new project. Now create a project by the following command. Web import * as react from 'react'; Web code of drawer navigation. Web drawer learn how to use the drawer layout in expo router. Now create a project by the following command. Take a look at where things start to To use drawer navigator you'll need to install some extra dependencies. Web import * as react from 'react'; This is an introduction of my incoming new series where we build an instagram clone using. I have the code on snack, if someone can please help me i will really. Web react native navigation drawer is a very popular component in app development. Web import * as react from 'react'; Great for food and pantry. Web code of drawer navigation. Web try the original slidingsusan drawer unit. If you are using expo: Const mycomponent = () => { const [ active, setactive] = react.usestate(''); It provides you to manage the number of app options in a very easy manner. Web glendale class schedule glendale trial times mon: To use drawer navigator you'll need to install some extra dependencies. #react native #react navigation #eazy2code. Web create a new project. To use a drawer navigation, you'll need to install to following. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web a component used to show an action item with an icon and a label in a navigation drawer.
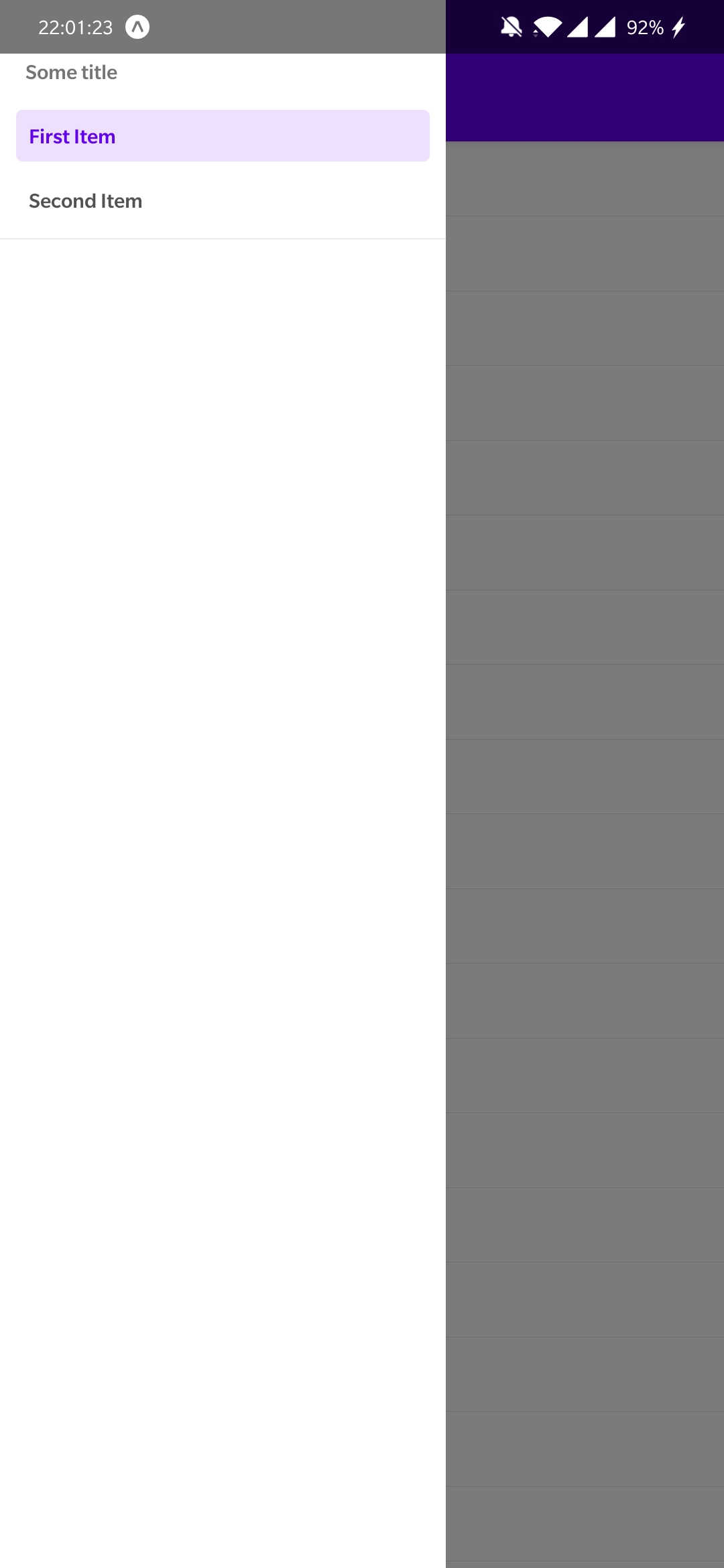
Drawer.CollapsedItem React Native Paper

GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial

Custom Drawer Navigator in React Native React Native Animated API

Drawer.Section · React Native Paper

12 React Native Drawer Example you Should Know in 2020

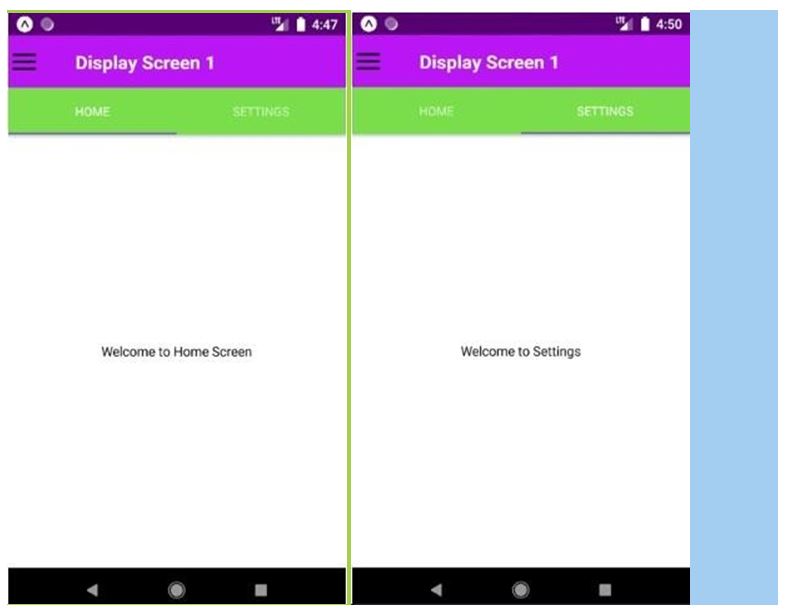
Drawer Navigation in React Native React Navigation 6.x with Expo

react native paper drawer The AI Search Engine You Control AI Chat

How to create Custom Drawer Navigation with animation ReactNative

React Native Drawer Examples of React Native Drawer

React Native Creating a Customized Drawer Navigator
Now Create A Project By The Following Command.
Common Pattern In Navigation Is To Use Drawer From Left (Sometimes Right) Side For Navigating Between Screens.
Take A Look At Where Things Start To
This Is An Introduction Of My Incoming New Series Where We Build An Instagram Clone Using.
Related Post: