Svg To Draw.io
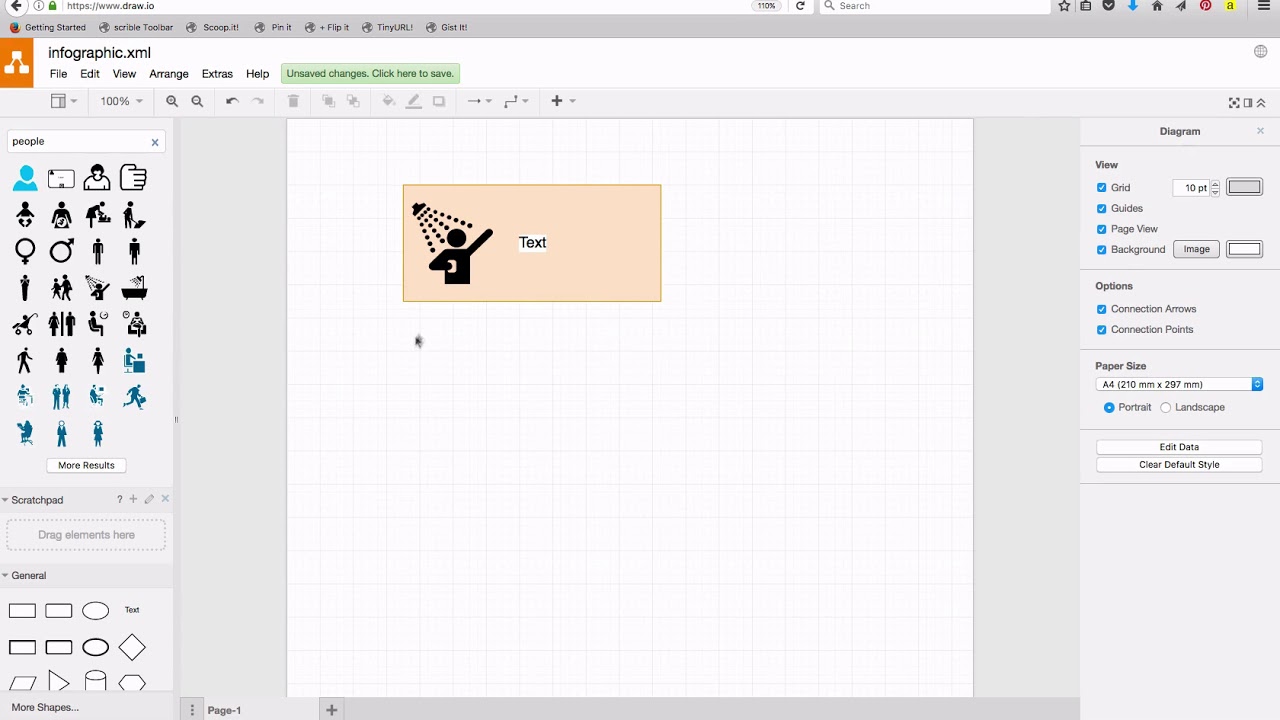
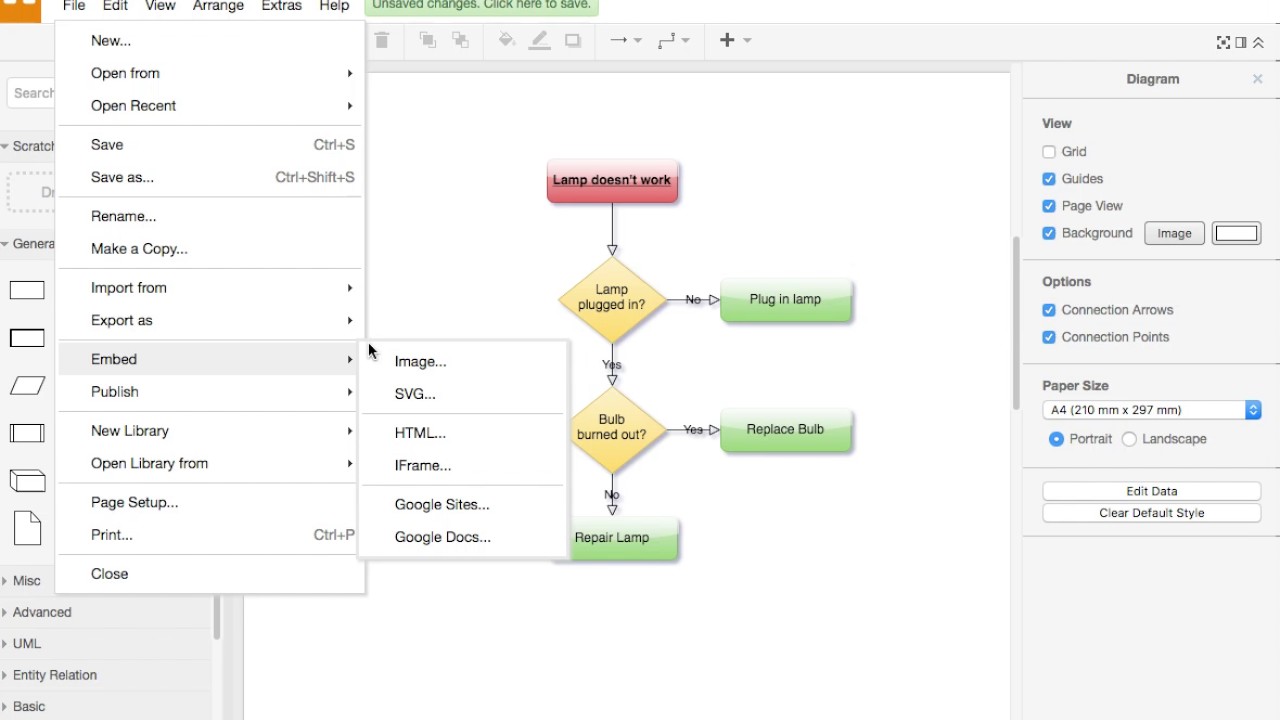
Svg To Draw.io - Web closed 15 days ago. When you share an image with embedded diagram data, the recipient can drag and drop it onto the drawing canvas to open the diagram and continue editing. Easy to use, no registration and 100% secure to use. Upload your svg file 2. Once the svg image is added to the drawing canvas as a shape, you can resize it. Svg images can be enlarged or shrunk without losing quality or introducing pixellation, unlike.jpg,.gif and.png image formats. Adjusts the diagram to fill the available width of the page or container. Select actual size to ensure your svg image is inserted cleanly. Web select arrange > insert > image, or click + in the toolbar and select image, then drag the diagram file or url onto the dialog and click apply. The exported svg is only designed to be displayed in web pages, we didn’t design the output to be editable in svg editors. You need to convert and download at least 1 file to provide feedback! When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. Web svg to draw.io convertor. Select the options for the exported svg file: The png can be included and looks nice but i read that including a. The exported svg is only designed to be displayed in web pages, we didn’t design the output to be editable in svg editors. Web insert an svg image into your diagram via file > import or by dragging the svg file onto the drawing canvas. Web svg to draw.io convertor. Draw.io seems promising, but if i'm not mistaken, it primarily. If you only want to export the shapes and connectors that are currently selected, enable the selection only checkbox. You can also click to select drawio files using your operating system's file picker. Change the export settings to suit your requirements. Download your drawio file start conversion popular conversions. The base64 encoded text is just a gzip compressed representation of. Web closed 15 days ago. When you share an image with embedded diagram data, the recipient can drag and drop it onto the drawing canvas to open the diagram and continue editing. Draw.io seems promising, but if i'm not mistaken, it primarily facilitates svg imports or raw. Easy to use, no registration and 100% secure to use. I am not. The png can be included and looks nice but i read that including a vector graphic usually gives better results in printing. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Web 16.5k subscribers. Opens the diagram in a new tab or using a lightbox. Our online tool will help you with this! Once the svg image is added to the drawing canvas as a shape, you can resize it. Need to convert svg file? Web svg conversion quality rating. Web with draw.io, diagram data can be stored in many different file types, including png and svg images. Creates an image that contains svg markup. When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. 13 jan 2023 integrations features use cases import export Web jpeg, png, and svg images. Our online tool will help you with this! All the drawing are there and no change. I am not getting the style options after inserting the editablecssrules=.*; Web svg to draw.io convertor. I can export svg from draw.io and import the exported svg back to draw.io. Web 3,669 2 47 86 add a comment 1 answer sorted by: Upload your svg file 2. Our online tool will help you with this! The base64 encoded text is just a gzip compressed representation of the xml data. Web jpeg, png, and svg images can all be inserted into the draw.io editor with drag and drop or via the. Web draw.io is free online diagram software. Download draw.io desktop for offline use, or draw.io for vscode.* notion. Adjusts the diagram to fill the available width of the page or container. Insert an image into a diagram drag and drop All the drawing are there and no change. Web svg conversion quality rating. Svg images can be enlarged or shrunk without losing quality or introducing pixellation, unlike.jpg,.gif and.png image formats. Insert an image into a diagram drag and drop Our online tool will help you with this! The draw.io editor uses foreign objects ( foreignobject) in the svg data. All the drawing are there and no change. Web closed 15 days ago. Web jpeg, png, and svg images can all be inserted into the draw.io editor with drag and drop or via the menu. I am not getting the style options after inserting the editablecssrules=.*; The exported svg is only designed to be displayed in web pages, we didn’t design the output to be editable in svg editors. Web 2 answers sorted by: Download draw.io desktop for offline use, or draw.io for vscode.* notion. When i created svg using my application, and import to draw.io as svg, the result in draw.io is a image. Upload your svg file 2. The base64 encoded text is just a gzip compressed representation of the xml data. Once the svg image is added to the drawing canvas as a shape, you can resize it.
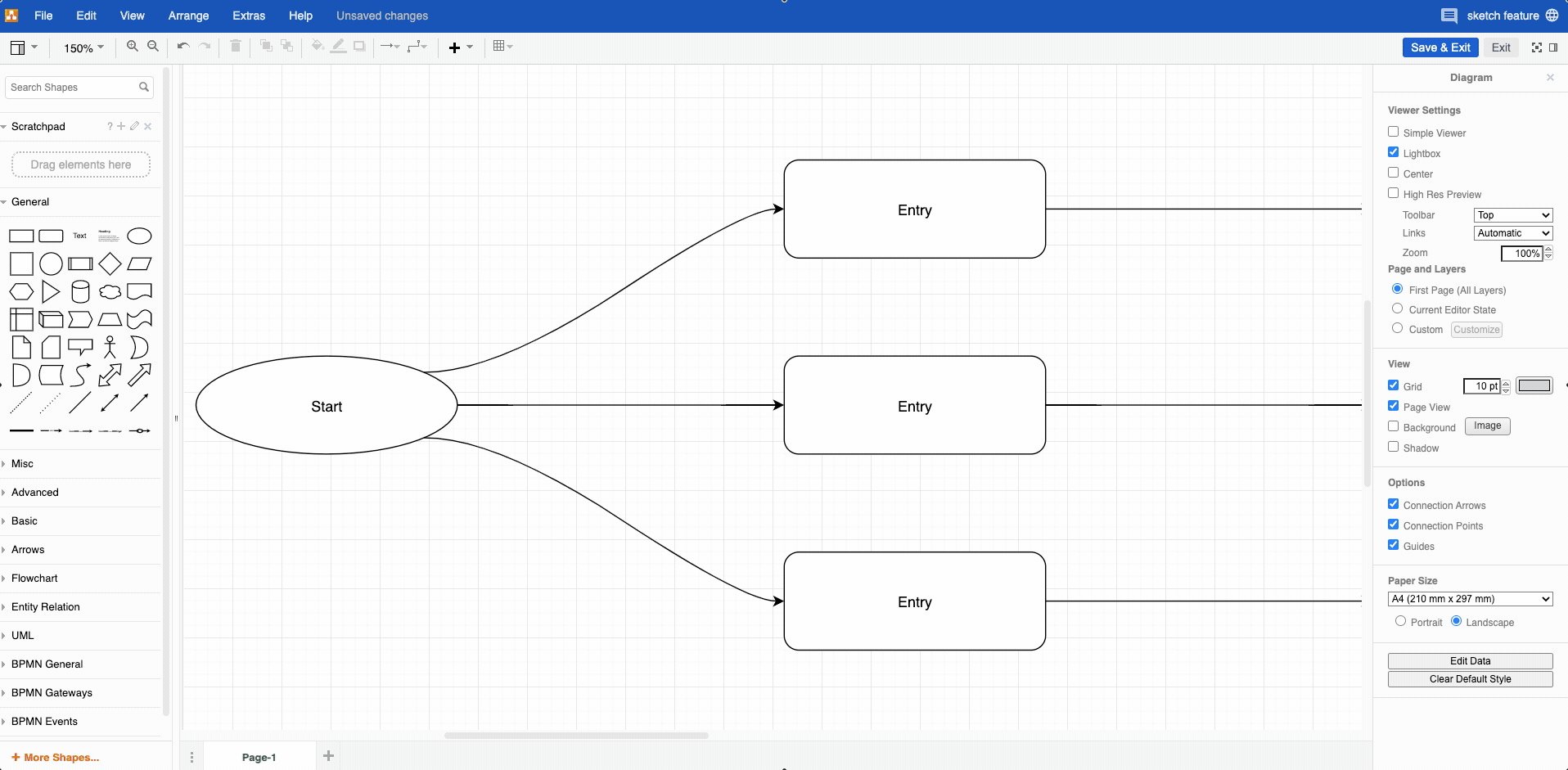
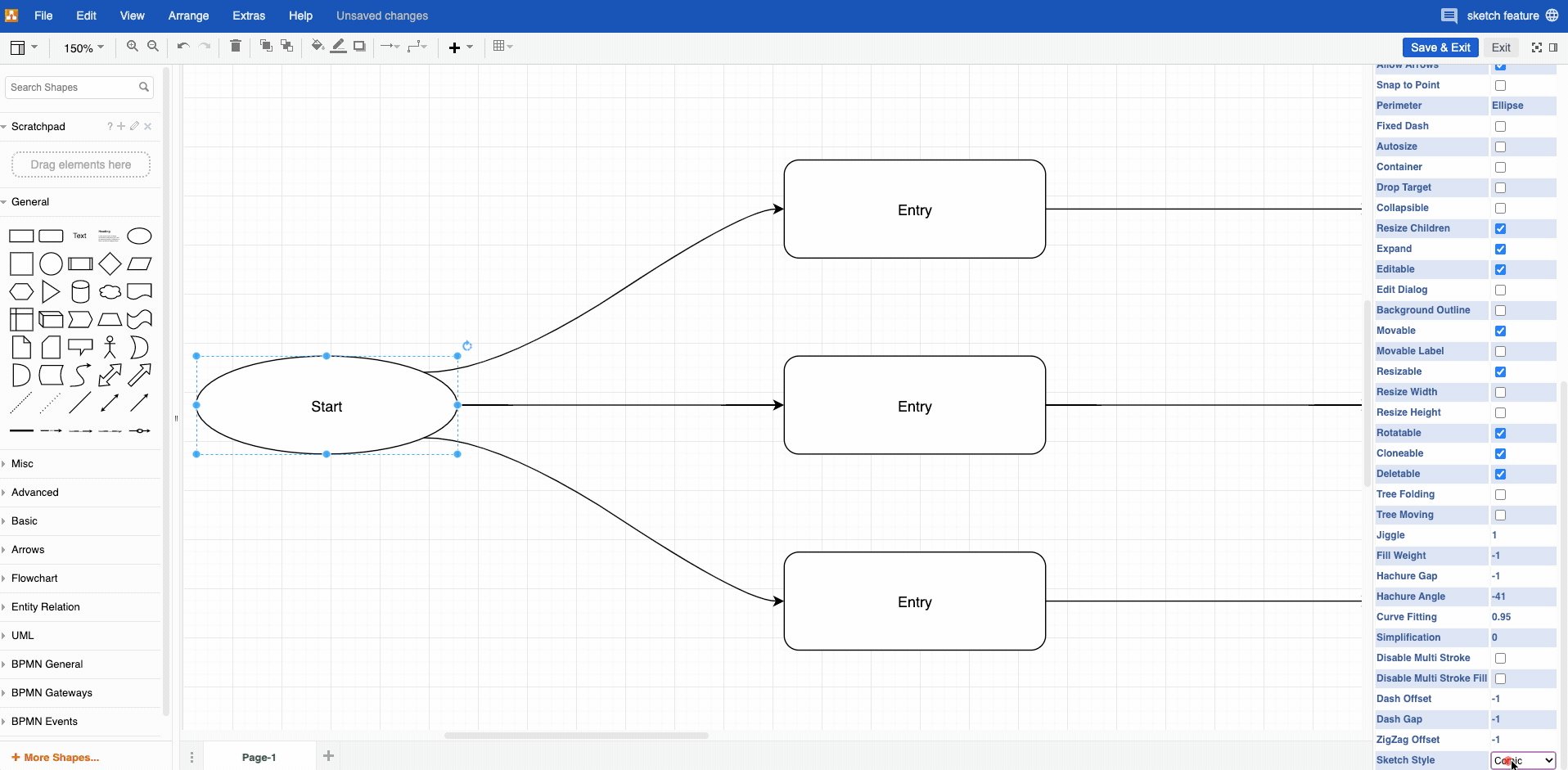
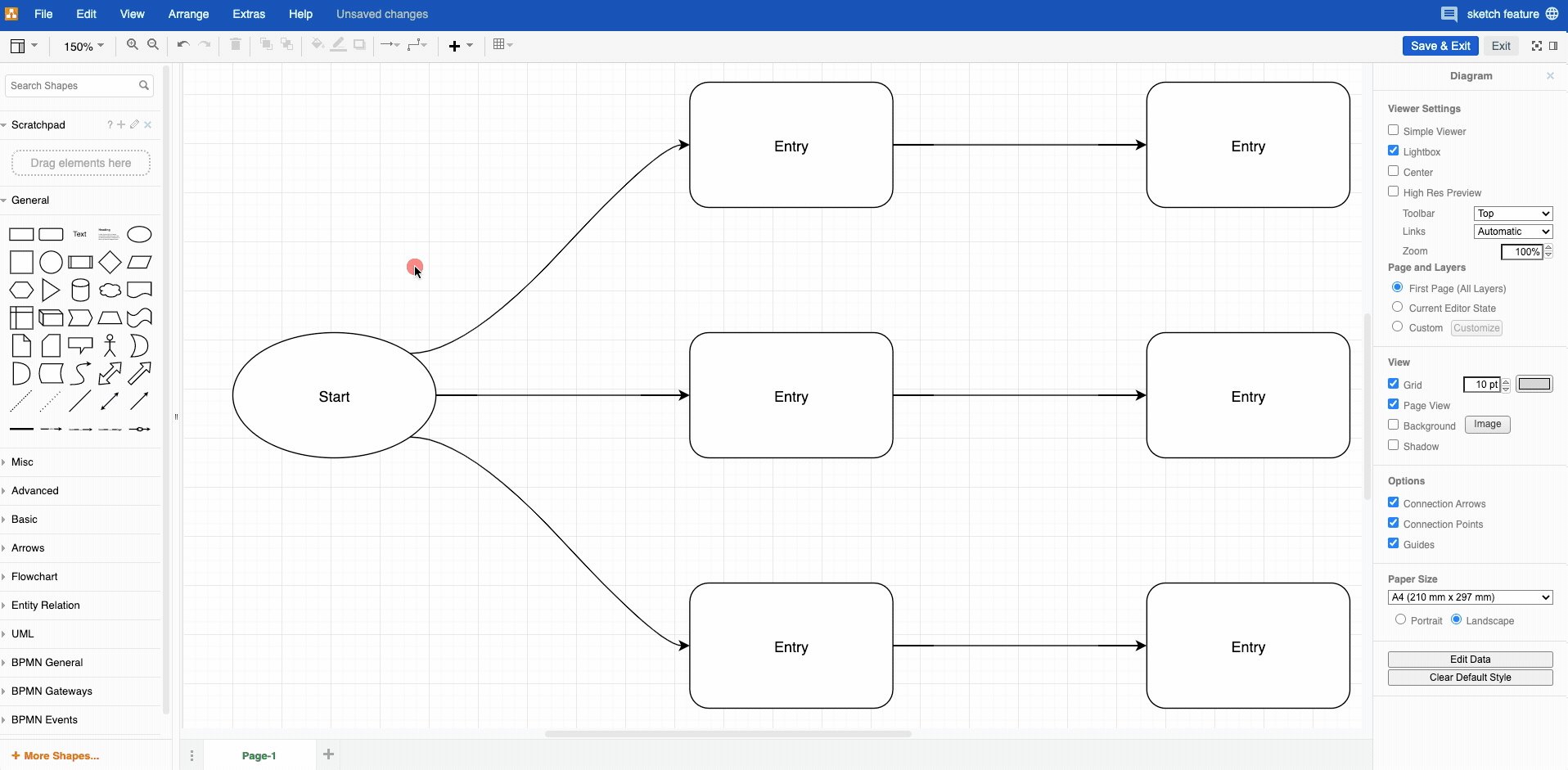
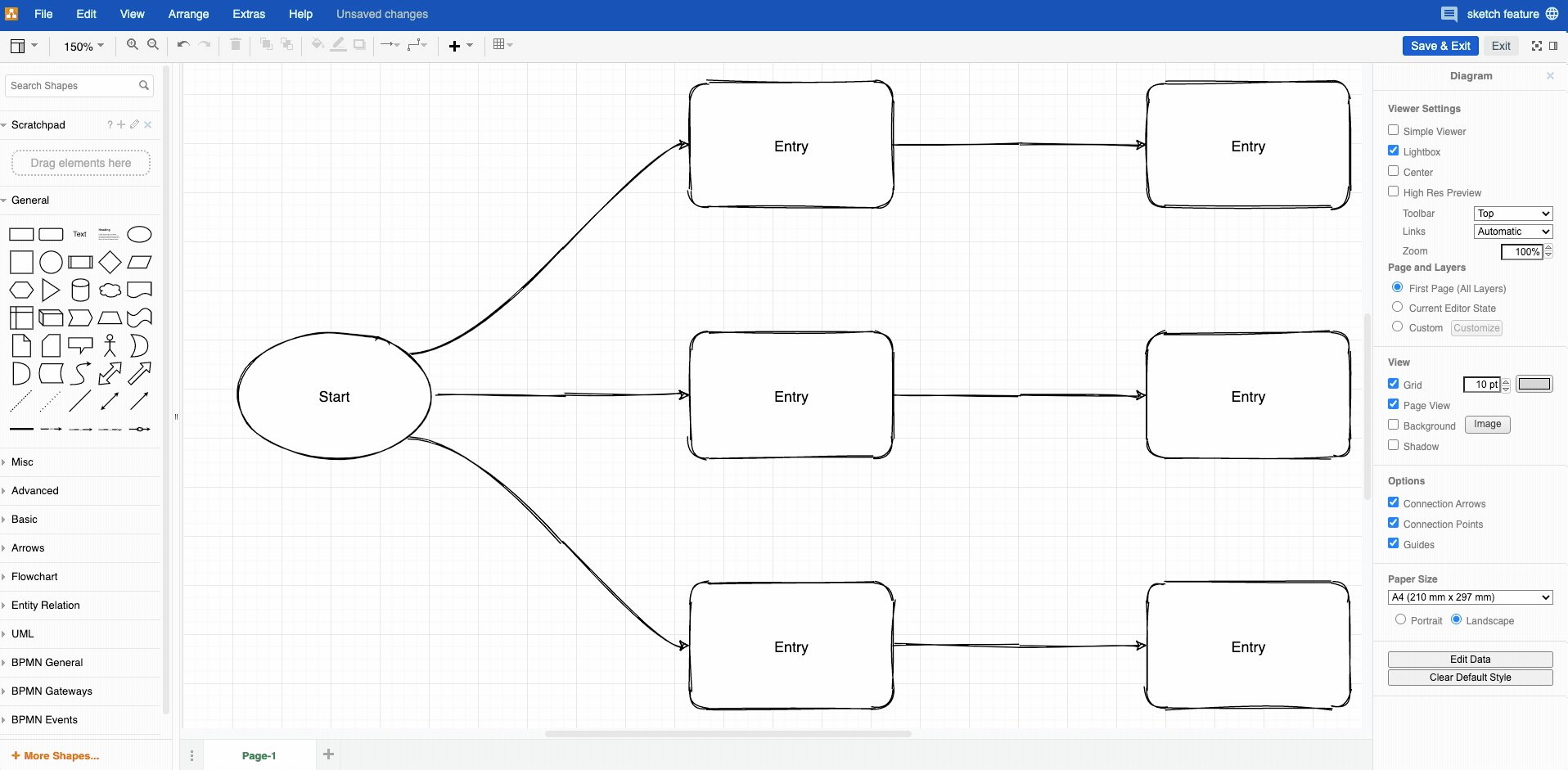
Introducing draw.io's new sketch feature draw.io

Draw.io Tutorial YouTube

Draw. io The best technical drawing tool, free and online, has now

How To Convert Svg To Draw.io In 2023

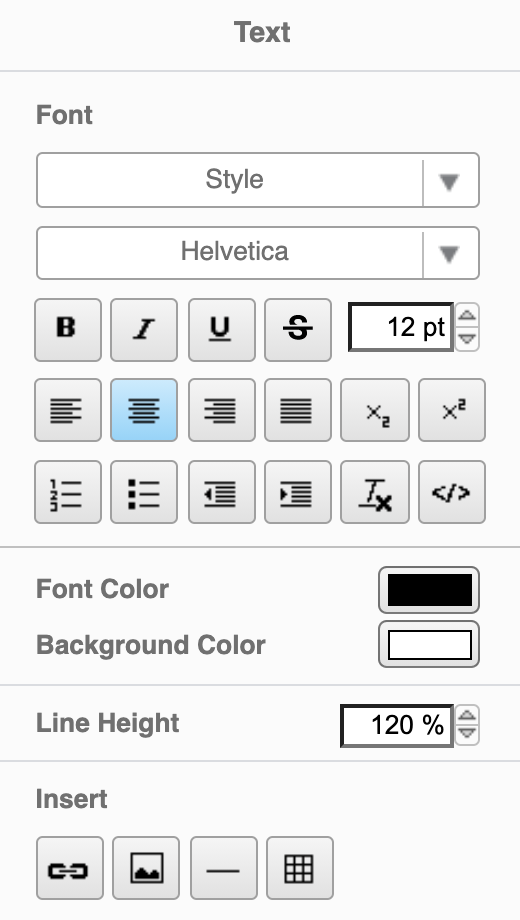
draw.io Training Exercise 4 Work with text and connectors draw.io

How to embed a draw.io diagram as an SVG in WordPress Dieno Digital
![]()
Draw io Download png

Draw.io Tutorial Final YouTube

Generate Code To Embed A Diagram In A Webpage Draw Io Helpdesk

How to add an SVG file into a draw.io diagram YouTube
Web 16.5K Subscribers Subscribe Subscribed 7 Share 10K Views 7 Years Ago Draw.io Migration And Import / Export You Can Easily Add Svg Images To Your Draw.io Diagrams By Simply Dragging The File.
It’s Simple And Easy To Convert Svg To Drawio Or Any Other Supported File.
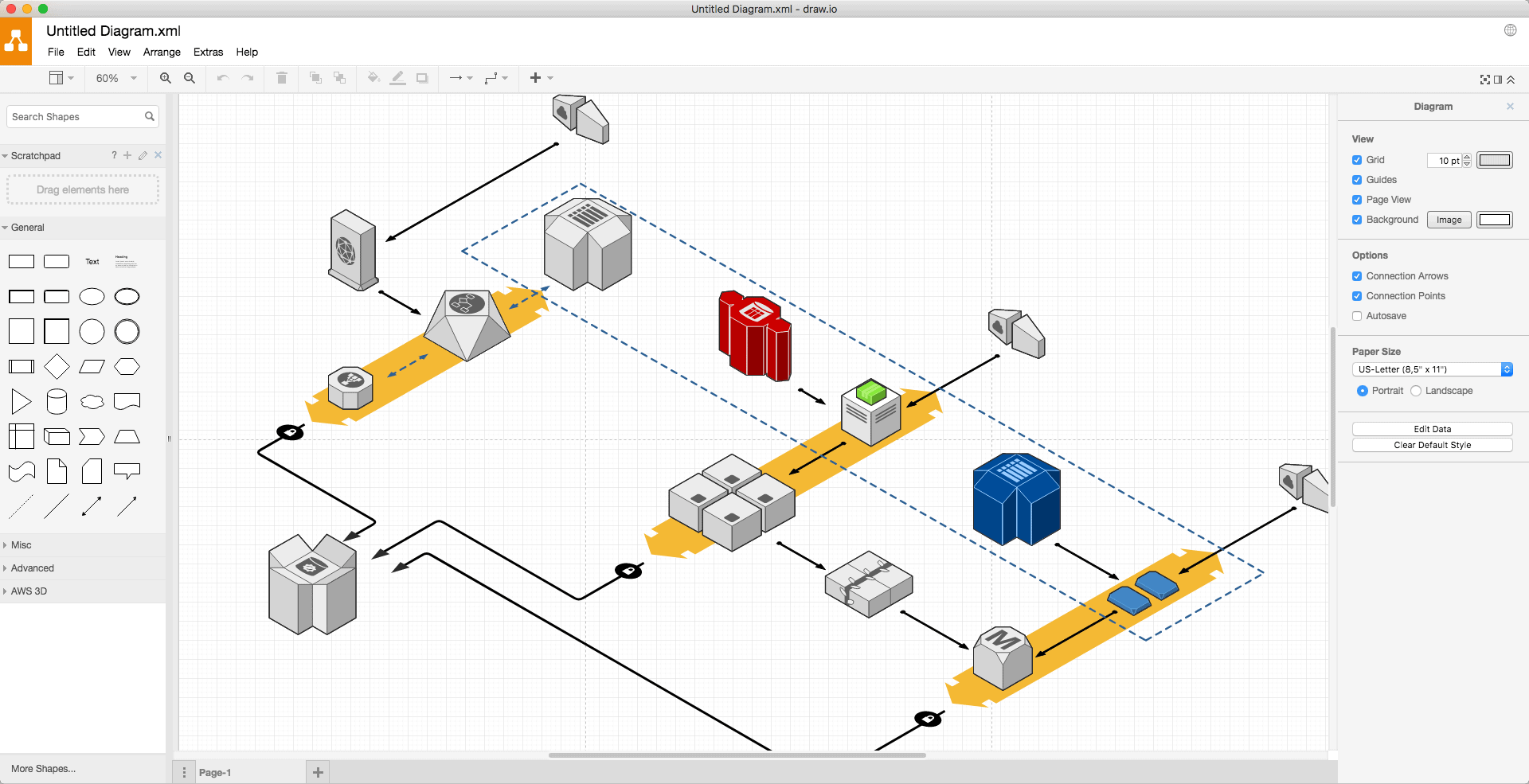
Web With Draw.io, Diagram Data Can Be Stored In Many Different File Types, Including Png And Svg Images.
When You Share An Image With Embedded Diagram Data, The Recipient Can Drag And Drop It Onto The Drawing Canvas To Open The Diagram And Continue Editing.
Related Post: